- چرا منوی سایت اهمیت دارد؟
- بهترین حالت برای منوی سایت چیست؟
- منوی سایت نباید خیلی شلوغ باشد
- همه چیز را توی منوی اصلی نریزید ناوبری های دیگر هم هست
- فقط به منوی سایت در دسکتاپ فکر نکنید
- منوی سایت در موبایل
- طراحیهای رایج منوی وبسایت
- منوی سایت مینیمالیستی
- منوی سایت کلاسیک
- مگا منو
- سایر گزینههای ناوبری سایت در کنار منو
- تأثیر منوی سایت در سئو
- راهنمای انتخاب منوی سایت مناسب
منو سایت (Website Menu) یکی از مهمترین عناصر یک وبسایت حرفهای محسوب میشود. منو سایت برای دسترسی ساده و سریع کاربران به بخشهای مهم وبسایت استفاده میشود، که نه تنها در ارتقاء تجربه کاربری موثر است، بلکه به شناسایی بهتر سایت شما توسط موتورهای جستجو، و بهبود سئو سایت نیز کمک میکند. منوی سایتی که به خوبی طراحی شده باشد، هم از لحاظ بصری جذاب است، و هم به دلیل کارایی بالا و سهولت دسترسی به مطالب مختلف، تاثیر فراوانی در جذب مخاطبان به سایر مطالب وبسایت دارد. در این مقاله قصد داریم به صورت جامع شیوه بهینهسازی منو سایت برای سئو (SEO) و کاربران را توضیح دهیم؛ با پونه مدیا همراه باشید.
چرا منوی سایت اهمیت دارد؟
منوی سایت یکی از عناصر کلیدی در تجربه کاربری و بهینهسازی موتورهای جستجو (SEO) است. این منو به کاربران کمک میکند تا به سرعت به بخشهای مختلف سایت دسترسی پیدا کنند و محتوای مورد نظرشان را پیدا کنند. علاوه بر این، یک منوی سایت بهینه شده میتواند تاثیر زیادی بر رتبهبندی سایت در موتورهای جستجو داشته باشد، زیرا به گوگل و سایر موتورهای جستجو کمک میکند، تا ساختار سایت را بهتر درک کنند و صفحات مهم را شناسایی کنند. در ادامه نقش کلیدی منو سایت در ارتقا تجربه کاربری و سئو سایت را بررسی میکنیم.
نقش کلیدی منو سایت در بهبود تجربه کاربری (UX)
تجربه کاربری (UX) یکی از مهمترین عوامل موفقیت یک وبسایت است. منوی سایت به عنوان یکی از اصلیترین ابزارهای ناوبری، نقش حیاتی در بهبود تجربه کاربری ایفا میکند. کاربران به دنبال دسترسی سریع و آسان به اطلاعات مورد نیاز خود هستند، و یک منوی کاربرپسند میتواند به خوبی این نیاز را برآورده کند. اگر کاربران نتوانند به راحتی آنچه را که به دنبالش هستند پیدا کنند، احتمال ترک سایت و عدم بازگشت آنها افزایش مییابد.
نقش کلیدی منو سایت در بهبود سئو (SEO)
موتورهای جستجو مانند گوگل برای درک ساختار و محتوای سایت به منوها تکیه میکنند. منوی سایت به عنوان یک نقشه راه، به موتورهای جستجو کمک میکند تا صفحات مختلف را پیدا کرده و آنها را ایندکس کنند. همچنین، یک منوی بهینه شده میتواند به بهبود نرخ کلیک (CTR) و کاهش نرخ پرش کمک کند، که هر دو از عوامل مهم در بهبود سئو هستند.
نقش کلیدی منو سایت در دسترسیپذیری (Accessibility)
منوی سایت باید برای تمامی کاربران، از جمله افرادی که دارای ناتوانیهای جسمی هستند، قابل دسترسی باشد؛ برای مثال منوها را به گونهای طراحی کنید که مناسب افرادی با مشکلات کوررنگی، آستیگمات، لرزش دست و... نیز باشد. طراحی منو با استفاده از تکنولوژیهای کمکی مانند خوانندههای صفحه (برای مثال افراد نابینا یا کسانی که با الفبا زبان شما آشنایی کامل ندارند) میتواند تجربه کاربری بهتری را برای همه کاربران فراهم کند.
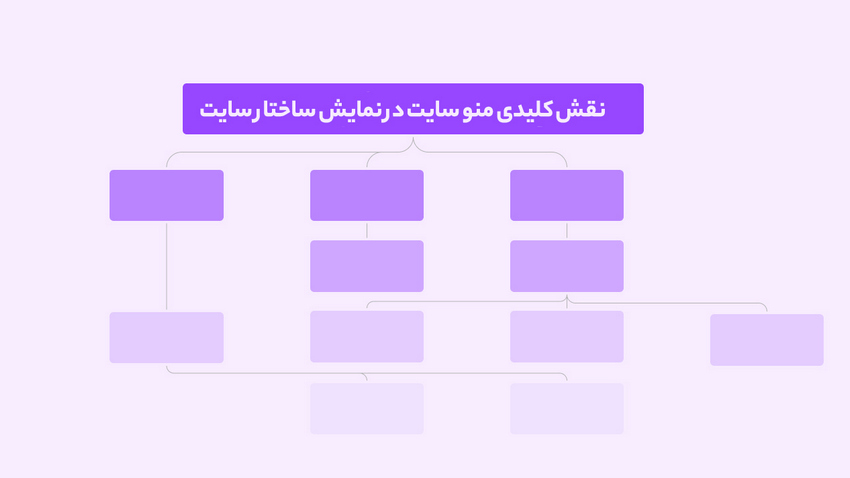
نقش کلیدی منو سایت در نمایش ساختار سایت
منوی سایت نه تنها به کاربران کمک میکند تا مطالب مورد نیاز خود را به سادگی پیدا کنند، بلکه نشاندهنده ساختار و سلسله مراتب سایت نیز هست. این امر به موتورهای جستجو کمک میکند تا صفحات مختلف را به درستی شناسایی کرده و ارزش هر صفحه را بهتر ارزیابی کنند. همچنین، کاربران میتوانند با مشاهده منو، درک بهتری از محتوای سایت و نحوه سازماندهی آن پیدا کنند.

بهترین حالت برای منوی سایت چیست؟
طراحی منوی سایت باید به گونهای باشد که کاربران بتوانند به راحتی و با کمترین تعداد کلیک به محتوای مورد نظرشان دسترسی پیدا کنند، و در صورت نیاز به صفحه کنونی بازگردند. برای طراحی یک منوی سایت با کیفیت، نکات زیر را رعایت کنید:
- سادگی و وضوح: منوی سایت باید ساده و بدون پیچیدگی باشد، تا کاربران به راحتی بتوانند مسیر خود را پیدا کنند. استفاده از واژگان ساده و قابل فهم و ترتیب منطقی آیتمهای منو، میتواند به بهبود وضوح منو کمک کند. همچنین، از افزودن آیتمهای غیرضروری که باعث شلوغی منو میشود باید خودداری کرد.
- دسترسی سریع: دسترسی به بخشهای مختلف سایت باید سریع و بدون نیاز به جستجوی زیاد باشد. این امر میتواند با استفاده از زیرمنوها و دستهبندیهای مناسب محقق شود. همچنین، قرار دادن لینکهای مهم در بخشهای قابل دسترسی مانند هدر و فوتر سایت میتواند به بهبود دسترسی کاربران کمک کند.
- سازگاری با موبایل: با توجه به افزایش استفاده از دستگاههای موبایل، منوی سایت باید به خوبی بر روی دستگاههای مختلف نمایش داده شود. این امر شامل استفاده از طراحیهای پاسخگو (responsive) و قابلیتهایی مانند منوی همبرگری و منوی کشویی میشود. همچنین، اندازه آیتمهای منو باید به گونهای باشد که کاربران بتوانند به راحتی با انگشت خود آنها را لمس کنند.
- بهینهسازی برای سئو: منوی سایت باید به گونهای طراحی شود که موتورهای جستجو بتوانند به راحتی محتوای سایت را پیمایش و ایندکس کنند. این امر شامل استفاده از لینکهای داخلی به صفحات مهم، استفاده از متنهای توضیحی (descriptive text) برای لینکها و بهبود ساختار URLها میشود. همچنین، استفاده از کلمات کلیدی مناسب در منو میتواند به بهبود سئو کمک کند.
منوی سایت نباید خیلی شلوغ باشد
شلوغی بیش از حد منوی سایت میتواند باعث سردرگمی کاربران و کاهش تجربه کاربری شود. به همین دلیل، باید از افزودن بیش از حد آیتمهای منو خودداری کرد و تنها بخشهای اصلی و مهم را در منو قرار داد. استفاده از چند روش ساده میتواند در بهبود منو سایت موثر باشد، این روشها عبارتند از:
- کاهش تعداد آیتمهای منو: یکی از راههای کاهش شلوغی منوی سایت، کاهش تعداد آیتمهای منو است. به جای افزودن تمام صفحات و بخشهای سایت به منوی اصلی، میتوان فقط آیتمهای کلیدی و مهم را در منو قرار داد. برای مثال، صفحات مربوط به تماس با ما، درباره ما، و خدمات اصلی سایت میتوانند در منوی اصلی قرار گیرند.
- استفاده از زیرمنوها: استفاده از زیرمنوها میتواند به دستهبندی بهتر محتوا و کاهش شلوغی منوی اصلی کمک کند. زیرمنوها به کاربران این امکان را میدهند که به سرعت به بخشهای جزئیتر دسترسی پیدا کنند، بدون اینکه منوی اصلی شلوغ به نظر برسد. برای مثال، منوی اصلی میتواند شامل آیتمهای کلی مانند محصولات، خدمات و بلاگ باشد و هر کدام از این آیتمها میتوانند زیرمنوهایی با دستهبندیهای جزئیتر داشته باشند.
- اولویتبندی آیتمها: اولویتبندی آیتمهای منو بر اساس اهمیت و نیاز کاربران، میتواند به بهبود تجربه کاربری کمک کند. آیتمهای مهمتر باید در مکانهای قابل دید و دسترسی قرار گیرند، در حالی که آیتمهای کماهمیتتر میتوانند در زیرمنوها باشند.
همه چیز را توی منوی اصلی نریزید ناوبری های دیگر هم هست
همه لینکها نباید در منوی اصلی سایت قرار بگیرند؛ زیرا این کار میتواند منجر به شلوغی، پیچیدگی و کاهش تجربه کاربری شود. به جای آن، بهتر است از ناوبریهای مکمل مانند فوتر، منوی همبرگری، ناوبری جانبی، یا مگامنو استفاده شود تا دسترسی به بخشهای مختلف سایت سازمانیافتهتر و کاربرپسندتر باشد.
شلوغ کردن منوی اصلی ممکن است در دستگاههای موبایل مشکلساز شود و دسترسی کاربران را دشوارتر کند. همچنین، قرار دادن تعداد زیادی لینک در منوی اصلی میتواند به سئو آسیب بزند، زیرا موتورهای جستجو به هر لینک ارزش کمتری میدهند.
در نهایت، سازماندهی منطقی لینکها و استفاده از ناوبریهای مکمل نه تنها تجربه کاربری بهتری را فراهم میکند، بلکه به موتورهای جستجو نیز کمک میکند تا سایت را بهتر درک کنند و بهینهتر ارزیابی کنند.
فقط به منوی سایت در دسکتاپ فکر نکنید
با توجه به افزایش استفاده از دستگاههای موبایل و تبلت، باید مطمئن شد که منوی سایت به خوبی در این دستگاهها نیز قابل استفاده است. منوی سایت باید به گونهای طراحی شود که بر روی صفحهنمایشهای کوچک نیز به راحتی قابل پیمایش باشد و کاربران بدون مشکل به بخشهای مختلف سایت دسترسی پیدا کنند.
- طراحی پاسخگو (Responsive Design)
استفاده از طراحی پاسخگو برای منوی سایت به این معناست که منو به طور خودکار با توجه به اندازه صفحهنمایش دستگاه تنظیم میشود. این امر باعث میشود که کاربران بدون توجه به نوع دستگاه خود بتوانند به راحتی از سایت استفاده کنند. طراحی پاسخگو میتواند شامل تغییر اندازه، جابجایی، و حتی تغییر شکل منو باشد.
- استفاده از منوی همبرگری
منوی همبرگری یکی از رایجترین روشها برای نمایش منو در دستگاههای موبایل است. این نوع منو معمولاً با یک آیکون همبرگر (سه خط افقی) نشان داده میشود و با کلیک بر روی آن، منو باز میشود. این روش به صرفهجویی در فضای صفحهنمایش کمک میکند و به کاربران اجازه میدهد به راحتی به بخشهای مختلف سایت دسترسی پیدا کنند.

- منوی کشویی
منوی کشویی یک گزینه دیگر برای نمایش منو در دستگاههای موبایل است. این نوع منو به کاربران اجازه میدهد با حرکت انگشت خود منو را باز و بسته کنند. منوی کشویی میتواند به بهبود تجربه کاربری کمک کند و باعث شود کاربران به راحتی به محتوای سایت دسترسی پیدا کنند.
- قابلیت لمس
آیتمهای منو باید به اندازه کافی بزرگ باشند تا کاربران بتوانند به راحتی با انگشت خود آنها را لمس، و به بخشهای مختلف سایت دسترسی پیدا کنند. استفاده از فاصله مناسب بین آیتمها و طراحی دکمههای بزرگتر، میتواند به بهبود تجربه کاربری در دستگاههای موبایل کمک کند.
منوی سایت در موبایل
شاید باور این نکته برای بسیاری از افراد سخت باشد، اما هنوز هم وبسایتهایی هستند که برای نمایش بر روی موبایل و تبلت ناکارآمد بوده و هیچ تمایلی به تصحیح تجربه کاربری خود ندارند. وبسایت برخی از مراکز آموزشی، تنها با یک مرورگر خاص و از طریق رایانه قابل دسترسی هستند.
کاربران این دسته از سایتها، چارهای جز پذیرش این وضعیت، و ادامه فعالیت در این سیستمها ندارند، اما در مورد سایر سایتها رویکرد کاربران کاملا متفاوت خواهد بود. اگر شما قادر به ارائه خدمت مورد نظر کاربران نباشید، آنها به سادگی از شما گذر کرده و رقبا را انتخاب خواهند کرد. برای پیروزی در این جنگ، و طراحی یک منوی سایت حرفهای برای دستگاههای موبایل، به نکات زیر توجه کنید:
- ساختار ساده: منوی سایت در موبایل باید دارای ساختار ساده و قابل فهم باشد. از استفاده از زیرمنوهای پیچیده و آیتمهای زیاد خودداری کنید تا کاربران بتوانند به راحتی به بخشهای مختلف دسترسی پیدا کنند. یک ساختار ساده و منطقی باعث میشود که کاربران بدون سردرگمی به محتوای مورد نظرشان برسند.
- قابلیت جستجو: اضافه کردن قابلیت جستجو به منوی سایت در موبایل میتواند به کاربران کمک کند تا به سرعت محتوای مورد نظرشان را پیدا کنند. جستجوی سریع و آسان یکی از ابزارهای مهم در بهبود تجربه کاربری است، به ویژه در دستگاههای موبایل که فضای صفحهنمایش محدود است.
- استفاده از آیکونها: استفاده از آیکونها در منوی سایت میتواند به کاهش شلوغی و بهبود وضوح منو کمک کند. آیکونها میتوانند به صورت بصری نشاندهنده محتوای هر آیتم باشند و کاربران به سرعت بتوانند تشخیص دهند که هر آیتم مربوط به چه محتوایی است.
- پیمایش عمودی: در دستگاههای موبایل، پیمایش عمودی معمولاً راحتتر از پیمایش افقی است. طراحی منوی سایت به گونهای که کاربران بتوانند به راحتی با حرکت انگشت خود در آن پیمایش کنند میتواند به بهبود تجربه کاربری کمک کند. از پیمایش افقی در منوهای موبایل خودداری کنید، مگر در موارد خاصی که به خوبی آزمایش شده و کاربردی هستند.

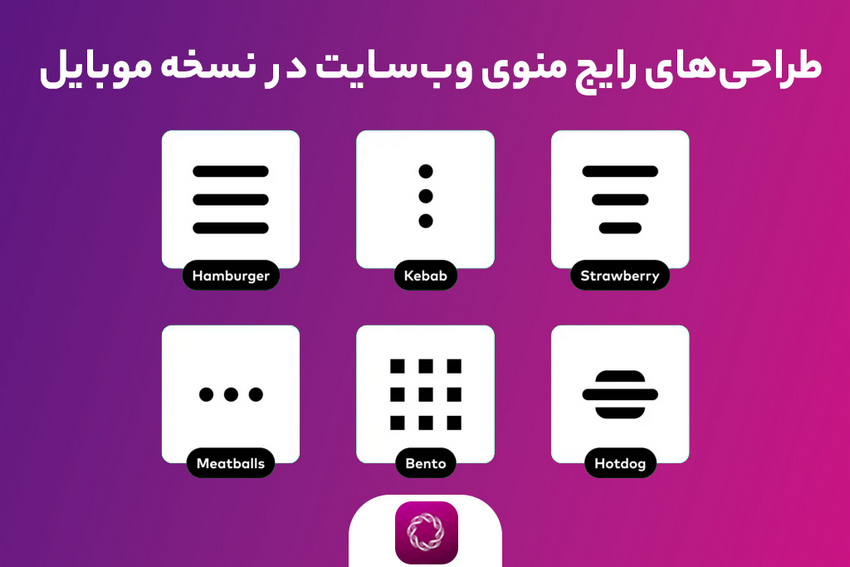
طراحیهای رایج منوی وبسایت
منوهای وبسایتها به طور کلی به چند دسته تقسیم میشوند که هر کدام ویژگیها و مزایای خاص خود را دارند. انتخاب نوع منوی مناسب به نوع محتوا، نیازهای کاربران و اهداف سایت بستگی دارد. در ادامه با انواع منو بیشتر آشنا میشویم.
منوی مینیمالیستی به دلیل سادگی و وضوح خود بسیار محبوب است. این نوع منو تنها شامل آیتمهای اصلی و ضروری است و از اضافه کردن آیتمهای غیرضروری خودداری میکند. این کار باعث میشود کاربران به راحتی بتوانند مسیر خود را پیدا کنند و تجربه کاربری بهبود یابد. مزایای استفاده از منوی سایت مینیمالیستی عبارت است از:

- تمرکز بر محتوای اصلی
در منوی مینیمالیستی، تمرکز بر روی محتوای اصلی سایت است. این منو تنها شامل لینکهایی به صفحات کلیدی و مهم است و از قرار دادن لینکهای اضافی خودداری میکند. این رویکرد به کاربران کمک میکند تا به سرعت به اطلاعات مهم دسترسی پیدا کنند.
- طراحی ساده و تمیز
منوی مینیمالیستی به دلیل طراحی ساده و تمیز خود از شلوغی و پیچیدگی جلوگیری میکند. استفاده از رنگهای ساده، فضای سفید کافی و فونتهای خوانا از ویژگیهای این نوع منو است. این طراحی به کاربران کمک میکند تا بدون سردرگمی به محتوای مورد نظرشان دسترسی پیدا کنند.
- تمرکز بر تجربه کاربری
یکی از اهداف اصلی منوی مینیمالیستی بهبود تجربه کاربری است. این نوع منو به گونهای طراحی شده که کاربران بتوانند به راحتی و با کمترین تعداد کلیک به محتوای مورد نظرشان دسترسی پیدا کنند. سادگی و کاربرپسندی از مهمترین ویژگیهای منوی مینیمالیستی است.
منوی سایت کلاسیک
منوی کلاسیک یا افقی یکی از رایجترین انواع منوها است که معمولاً در بالای صفحه قرار میگیرد و شامل لینکهای اصلی سایت است. این نوع منو به کاربران کمک میکند تا به سرعت به بخشهای مختلف سایت دسترسی پیدا کنند و تجربه کاربری را بهبود میبخشد. مزایای استفاده از منوی سایت کلاسیک عبارت است از:

- ساختار آشنا
منوی کلاسیک به دلیل ساختار آشنا و استاندارد خود برای اکثر کاربران قابل فهم است. کاربران به سرعت میتوانند تشخیص دهند که هر آیتم به کدام بخش سایت اشاره دارد و به راحتی به محتوای مورد نظرشان دسترسی پیدا کنند. این نوع منو به دلیل ساختار ساده و قابل فهم خود یکی از محبوبترین انواع منوها است.
- قرارگیری در بخش بالای صفحه
منوی کلاسیک معمولاً در بالای صفحه قرار میگیرد که به کاربران این امکان را میدهد که به سرعت و بدون نیاز به پیمایش به آیتمهای مختلف دسترسی پیدا کنند. این نوع قرارگیری به کاربران کمک میکند تا به سرعت به بخشهای مختلف سایت دسترسی پیدا کنند و تجربه کاربری بهبود مییابد.
- قابلیت اضافه کردن زیرمنوها
یکی از ویژگیهای منوی کلاسیک قابلیت اضافه کردن زیرمنوها است. این امر به سایتهای با محتوای زیاد کمک میکند تا محتوا را به خوبی دستهبندی کنند و کاربران بتوانند به راحتی به بخشهای جزئیتر دسترسی پیدا کنند. استفاده از زیرمنوها میتواند به کاهش شلوغی منوی اصلی کمک کند و تجربه کاربری را بهبود بخشد.
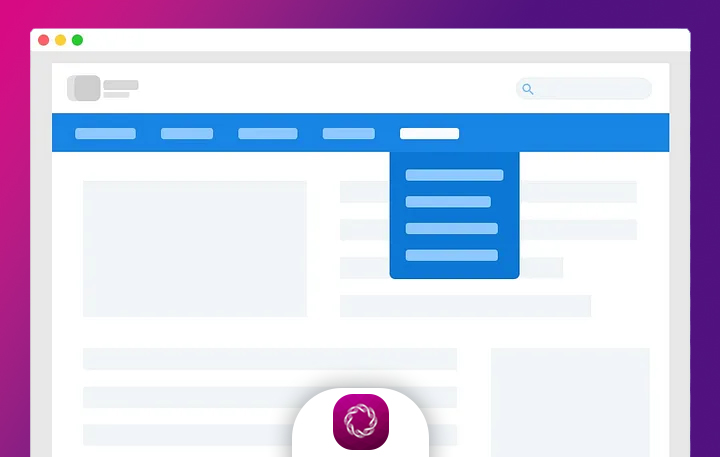
مگا منو
مگا منو نوعی منوی بزرگ و گسترده است که شامل چندین ستون و دستهبندی مختلف میشود. این نوع منو برای سایتهای بزرگ با محتوای زیاد مناسب است و به کاربران کمک میکند تا به راحتی به بخشهای مختلف سایت دسترسی پیدا کنند. با این حال، باید مراقب بود که مگا منو بیش از حد پیچیده و شلوغ نشود. مزایای استفاده از منوی سایت مگا عبارت است از:

- نمایش گسترده محتوا
مگا منو به دلیل ساختار گسترده خود امکان نمایش تعداد زیادی از لینکها و دستهبندیها را فراهم میکند. این نوع منو برای سایتهای بزرگ با محتوای زیاد مانند فروشگاههای آنلاین، سایتهای خبری و سایتهای آموزشی مناسب است. کاربران میتوانند به راحتی به بخشهای مختلف سایت دسترسی پیدا کنند بدون اینکه نیاز به جستجوی زیاد داشته باشند.
- استفاده از تصاویر و آیکونها
یکی از ویژگیهای مگا منو امکان استفاده از تصاویر و آیکونها در کنار لینکها است. این امر به کاربران کمک میکند تا به سرعت محتوای هر بخش را تشخیص دهند و بهبود تجربه کاربری را به همراه دارد. تصاویر و آیکونها میتوانند به جذابیت بصری منو کمک کنند و از شلوغی جلوگیری کنند.
- قابلیت دستهبندی بهتر
مگا منو امکان دستهبندی بهتر محتوا را فراهم میکند. این نوع منو میتواند شامل چندین ستون و دستهبندی مختلف باشد که به کاربران کمک میکند تا به راحتی به بخشهای مختلف دسترسی پیدا کنند. دستهبندی محتوا به کاربران این امکان را میدهد که به سرعت محتوای مورد نظرشان را پیدا کنند و تجربه کاربری بهبود یابد.

سایر گزینههای ناوبری سایت در کنار منو
علاوه بر منوی اصلی، میتوان از گزینههای ناوبری دیگری نیز استفاده کرد تا کاربران به راحتی به محتوای مورد نظرشان دسترسی پیدا کنند. این گزینهها شامل موارد زیر هستند:
- جستجوی سایت
امکان جستجو در سایت به کاربران کمک میکند تا به سرعت محتوای مورد نظرشان را پیدا کنند. یک جستجوی کارآمد و سریع میتواند به بهبود تجربه کاربری کمک کند و احتمال ماندن کاربران در سایت را افزایش دهد. جستجو باید در مکان قابل دید قرار گیرد و نتایج جستجو به صورت واضح و مرتبط نمایش داده شوند. همچنین، استفاده از فیلترهای مناسب در نتایج جستجو میتواند به کاربران کمک کند تا دقیقتر به محتوای مورد نظرشان دسترسی پیدا کنند.
- نقشه سایت (Sitemap)
نقشه سایت یک ابزار مفید برای کاربران و موتورهای جستجو است. این نقشه به کاربران کمک میکند تا ساختار کلی سایت را ببینند و به سرعت به بخشهای مورد نظر دسترسی پیدا کنند. همچنین، موتورهای جستجو میتوانند با استفاده از نقشه سایت به راحتی صفحات مختلف را ایندکس کنند و ساختار سایت را بهتر درک کنند. نقشه سایت میتواند به دو صورت HTML و XML طراحی شود؛ نسخه HTML برای کاربران و نسخه XML برای موتورهای جستجو کاربرد دارد.
- لینکهای داخلی
استفاده از لینکهای داخلی در محتوای سایت به کاربران کمک میکند تا به راحتی به صفحات مرتبط دسترسی پیدا کنند. این لینکها میتوانند به بهبود تجربه کاربری و سئو کمک کنند. با ایجاد پیوندهای داخلی بین صفحات مختلف، میتوان کاربران را به بخشهای مختلف سایت هدایت کرد و زمان ماندن آنها در سایت را افزایش داد. همچنین، لینکهای داخلی میتوانند به توزیع ارزش پیج رنک بین صفحات مختلف سایت کمک کنند.
- منوی فوتر صفحه (Footer Menu)
منوی فوتر صفحه یک ابزار ناوبری مفید است که میتواند شامل لینکهای مهم و اطلاعات اضافی باشد. این منو معمولاً در پایین صفحه قرار میگیرد و به کاربران این امکان را میدهد تا به سرعت به اطلاعاتی مانند تماس با ما، سیاست حفظ حریم خصوصی، و صفحات اجتماعی دسترسی پیدا کنند. همچنین، منوی فوتر صفحه میتواند شامل لینکهای به منابع مفید، مقالات اخیر و دستهبندیهای اصلی سایت باشد که به بهبود ناوبری و تجربه کاربری کمک میکند.
تأثیر منوی سایت در سئو
منوی سایت نقش مهمی در بهبود سئو دارد. طراحی بهینه منو میتواند به بهبود رتبهبندی سایت در موتورهای جستجو کمک کند و ترافیک سایت را افزایش دهد. در ادامه به بررسی تاثیرات منو سایت بر بهبود سئو میپردازیم.
تاثیر منو سایت در بهبود دسترسی به صفحات
یک منوی بهینه به موتورهای جستجو کمک میکند تا به سرعت به صفحات مهم دسترسی پیدا کنند و آنها را ایندکس کنند. قرار دادن لینکهای داخلی به صفحات کلیدی در منو میتواند به بهبود رتبهبندی آن صفحات کمک کند. همچنین، استفاده از کلمات کلیدی مناسب در متن لینکهای منو میتواند به افزایش ارتباط صفحات و بهبود سئو کمک کند.
تاثیر منو سایت در کاهش نرخ پرش (Bounce Rate)
یک منوی کاربرپسند میتواند به کاهش نرخ پرش کمک کند. اگر کاربران به راحتی بتوانند به محتوای مورد نظرشان دسترسی پیدا کنند، احتمال ترک سایت کاهش مییابد. این امر میتواند به بهبود رتبهبندی سایت در موتورهای جستجو کمک کند. همچنین، کاهش نرخ پرش نشاندهنده رضایت کاربران از تجربه کاربری سایت است که میتواند تاثیر مثبتی بر سئو داشته باشد.
تاثیر منو سایت در افزایش مدت زمان ماندن در سایت
یک منوی بهینه و ناوبری مناسب میتواند به افزایش مدت زمان ماندن کاربران در سایت کمک کند. این امر به موتورهای جستجو نشان میدهد که کاربران از محتوای سایت راضی هستند و میتواند به بهبود رتبهبندی کمک کند. زمان ماندن بیشتر در سایت به معنای تعامل بیشتر کاربران با محتوا و افزایش احتمال تبدیل آنها به مشتریان یا مخاطبان وفادار است.
تاثیر منو سایت در بهبود نرخ کلیک (Click-Through Rate - CTR)
یک منوی جذاب و کاربرپسند میتواند به افزایش نرخ کلیک کمک کند. قرار دادن لینکهای جذاب و مرتبط در منو میتواند کاربران را تشویق به کلیک بر روی آنها کند و نرخ کلیک را افزایش دهد. افزایش نرخ کلیک میتواند به بهبود رتبهبندی صفحات سایت در نتایج جستجو کمک کند و ترافیک بیشتری را به سایت هدایت کند.
راهنمای انتخاب منوی سایت مناسب
برای انتخاب منوی مناسب برای سایت باید به چند نکته کلیدی توجه کنید، این نکات عبارتند از:
- نوع محتوا و ساختار سایت
نوع محتوا و ساختار سایت باید در انتخاب نوع منو مورد توجه قرار گیرد. برای مثال، سایتهای خبری با محتوای زیاد میتوانند از مگا منو استفاده کنند، در حالی که سایتهای سادهتر میتوانند از منوی مینیمالیستی بهره ببرند. همچنین، سایتهای تجاری ممکن است به منوی کلاسیک یا منوی همبرگری نیاز داشته باشند تا کاربران به راحتی به محصولات و خدمات دسترسی پیدا کنند.
- نیازهای کاربران
شناخت نیازهای کاربران و رفتار آنها میتواند به انتخاب منوی مناسب کمک کند. تجزیه و تحلیل رفتار کاربران و نظرسنجی از آنها میتواند اطلاعات مفیدی در این زمینه فراهم کند. به عنوان مثال، بررسی میزان کلیک بر روی آیتمهای مختلف منو و میزان استفاده از آنها میتواند به بهبود طراحی منو کمک کند.
- سازگاری با دستگاههای مختلف
منوی سایت باید با دستگاههای مختلف سازگار باشد و به خوبی در دسکتاپ، موبایل و تبلت نمایش داده شود. استفاده از طراحیهای پاسخگو و منوی همبرگری میتواند به بهبود تجربه کاربری در دستگاههای مختلف کمک کند. همچنین، باید مطمئن شد که منو در تمامی مرورگرها به درستی نمایش داده میشود و هیچ مشکلی در دسترسی کاربران به آن وجود ندارد.
- سادگی و کاربرپسندی
سادگی و کاربرپسندی باید در انتخاب منوی سایت مورد توجه قرار گیرد. منوی سایت باید به گونهای باشد که کاربران به راحتی بتوانند به محتوای مورد نظرشان دسترسی پیدا کنند و تجربه کاربری بهبود یابد. استفاده از واژگان ساده و قابل فهم، دستهبندی منطقی و عدم افزودن آیتمهای غیرضروری میتواند به بهبود وضوح و کاربرپسندی منو کمک کند.
جمع بندی
منوی سایت یکی از عناصر حیاتی در تجربه کاربری و بهینهسازی موتورهای جستجو است. با این حال منوی موبایل تنها یکی از چالش های سئو است. طراحی بهینه منو میتواند به بهبود دسترسی کاربران به محتوا، کاهش نرخ پرش، افزایش مدت زمان ماندن در سایت و بهبود نرخ کلیک کمک کند. همچنین، یک منوی بهینه میتواند به موتورهای جستجو کمک کند تا ساختار سایت را بهتر درک کرده و صفحات مهم را ایندکس کنند.
برای طراحی منوی سایت باید به نیازهای کاربران، نوع محتوا، سازگاری با دستگاههای مختلف و اصول سادگی و کاربرپسندی توجه کرد. استفاده از گزینههای ناوبری مانند جستجوی سایت، نقشه سایت، لینکهای داخلی و منوی فوتر صفحه نیز میتواند به بهبود تجربه کاربری و سئو کمک کند.
با رعایت نکات و توصیههای مطرح شده در این مقاله، میتوان یک منوی سایت کاربرپسند و بهینه برای بهبود سئو ایجاد کرد، که کاربران را به راحتی به محتوای مورد نظرشان هدایت کرده و تجربه کاربری رضایتبخشی را فراهم کند. همچنین، این اقدامات میتوانند به بهبود رتبهبندی سایت در موتورهای جستجو و افزایش ترافیک و تعامل کاربران با سایت کمک کنند.

