طراحان وب تصور می کنند که مراحل طراحی سایت تنها تمرکز بر روی موضوعات فنی از قبیل وایر فریم، کد و مدیریت محتوا است. اما نظر کارشناسان تیم پونه مدیا این است که طراحی عالی این موارد و یا نحوه قراردادن دکمه های رسانه های اجتماعی یا حتی تصاویر نیست.
طراحی حرفه ای در حقیقت طراحی وب سایت همراه با استراتژی و بیان رسالت سایت است
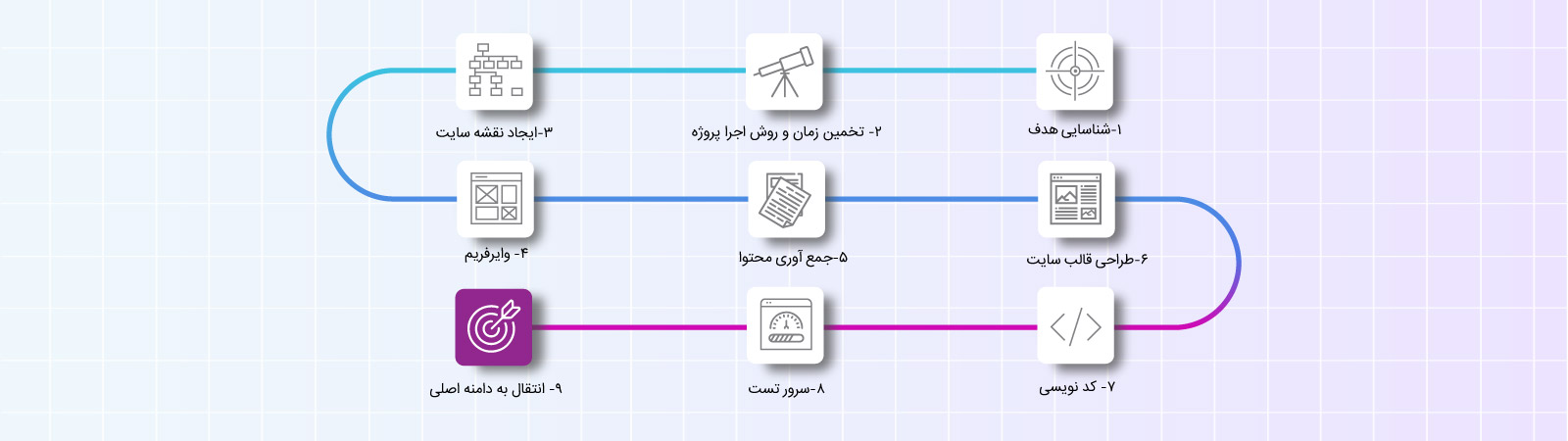
طراحی سایت در پونه مدیا به گونه ای است که هر عنصر برای هدف مشخص کار می کند. طراحی خوب تنها این نیست که سایت از لحاظ زیبایی شناسی خوب طراحی شده باشد. بلکه تمامی المان ها و عناصر باید به گونه ای به کارگرفته شوند که کاربر را با کمترین کلیک ممکن به هدف برسانند. طراحی سایت اگر بدرستی انجام شود می تواند یک سرمایه گذاری کوتاه مدت پربازده برای شما منظور گردد. مراحل طراحی سایت در پونه مدیا فرآیند زیر را دنبال می کند:
1- شناسایی هدف
در مرحله اول لازم است نیازهای مشتری شناسایی شوند. در این مرحله می بایست هدف نهایی طراحی وب سایت از طریق تعامل با مشتری مشخص شود. در این راستا جلسه ای ما بین مشتری و کارشناسان تیم پونه برگزار می شود. در این جلسه سؤالاتی برای کشف و پاسخ صورت می گیرد:
- سایت برای استفاده چه کسانی است؟
- افراد بازدید کننده انتظار دارند چه چیزی در آنجا پیدا کنند؟
- هدف اصلی این وب سایت چیست؟ اطلاع رسانی، فروش، شخصی، سرگرمی یا ...؟
- چه سایتهای رقیبی وجود دارد؟ چگونه باید از آنها الهام گرفته شود؟ وجه تمایز خدمات و محصولات شما از رقبا چیست؟
- و ...

شناسایی هدف مهمترین قسمت از هر فرآیند توسعه طراحی وب است. اگر به این سؤالات پاسخ داده نشود، کل پروژه می تواند در مسیری اشتباه حرکت کند. دادن پاسخ هرچند خلاصه به این سؤالات به شما کمک می کند تا طرح را در مسیر درست قرار دهید. اطمینان حاصل کنید که نیاز مخاطبان و هدف سایت را درک کرده اید و چیزی فراتر از رقبا برای ارائه دارید.
2- تعریف محدوده پروژه

هنگامی که اهداف سایت بین مشتری و تیم مشخص شد، می توان محدوده پروژه را تعریف کرد. بنابراین برای تحقق اهداف مشخص شده در مرحله قبل لازم است مواردی همچون تعیین میزان منابع، زمان، مشخص شدن تعداد صفحات مورد نیاز همراه با تعیین ویژگی های این صفحات و ... تعیین گردد.
در این مرحله توسط کارشناسان تیم پونه مدیا یک جدول زمانی برای ساختن صفحات مورد نیاز تخمین زده می شود تا نسبت به زمان تحویل پروژه دید نسبی بین طرفین ایجاد شود. اگرچه ممکن است در طول پیشرفت پروژه برخی انتظارات از طرف مشتری خواسته شود که در این رابطه می بایست مجدد این درخواست ها بررسی شده و قطعا جدول زمانبندی تغییر پیدا خواهد کرد.
به عنوان مثال پروژه زیر توسط تیم پونه مدیا انجام شد و Gantt chart آن پروژه طی 23 هفته مشخص گردید. این نمودار مشخص می نماید که در هر هفته وضعیت پیشرفت پروژه به چه صورت خواهد بود. این امر منجر می گردد تمامی افراد بر روی اهداف و وظایف متمرکزتر گردند.
3- ایجاد نقشه سایت
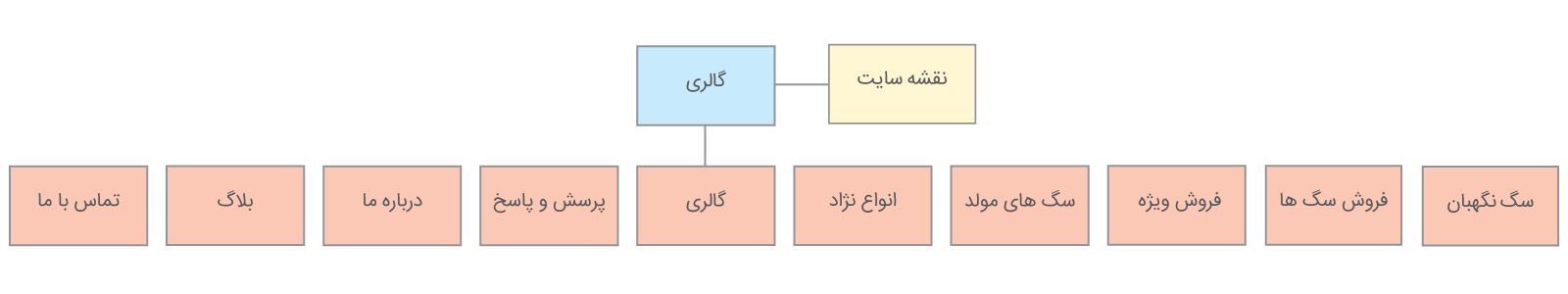
ساخت سایت بدون نقشه سایت مانند ساخت خانه بدون طرح است. با مشخص شدن اهداف و دامنه پروژه اکنون وقت آن است که مشخص کنیم صفحات و عناصر با چه هدفی در کجا به کار گرفته شوند. نقشه سایت پایه و اساس هر وب سایت را مشخص می نماید. در حقیقت نقشه سایت کمک می کند تا به طراحان وب ایده ای روشن درباره معماری اطلاعات وب سایت ارائه دهد و روابط بین صفحات مختلف و عناصر محتوا را توضیح دهد. نمونه ای از نقشه سایت ایجاد شده توسط تیم پونه مدیا که ارتباط اصلی عناصر و ساختار اصلی سایت را نمایش می دهد در زیر ارائه شده است.

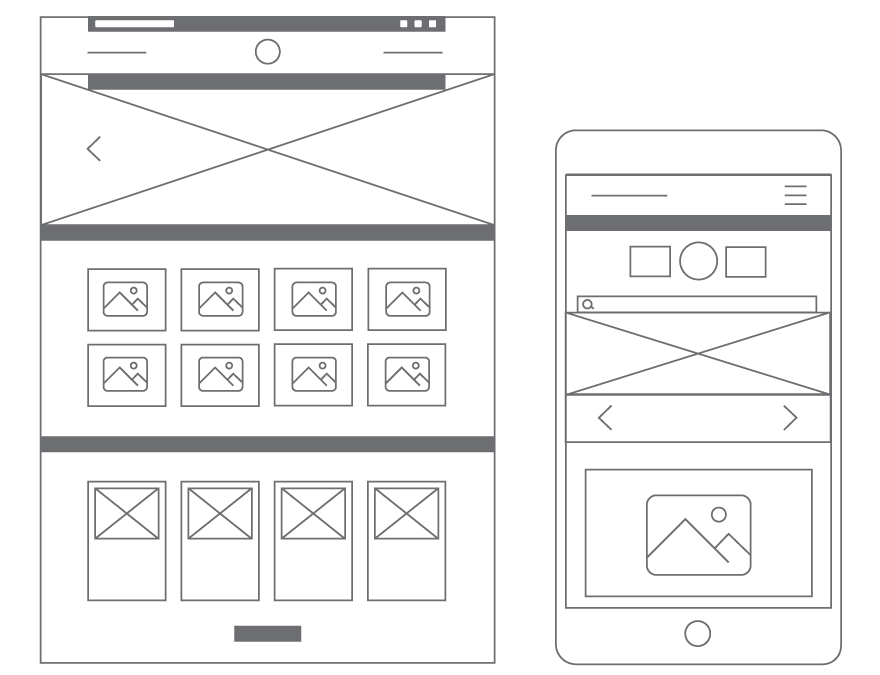
4- ایجاد Wireframe
بعد از مشخص شدن نقشه سایت لازم است وایرفریم طراحی شود. وایرفریم یا همان طرح اولیه یک ساختار بصری پایه از نحوه قرارگیری المان های مختلف در صفحه و کارکرد آنها نشان می دهد. این وایرفریم می تواند به صورت دستی توسط مشتری کشیده شود و یا توسط طراح با ابزارهایی همچون موارد زیر انجام پذیرد:
Cacoo Omnigraffle Axure Adobe XD Mockplus Balsamiq Lucidchart Justinmind Microsoft Visio Miro

مزایای وایرفریم مشخص نمودن موارد زیر است:
- چگونگی عملکرد عناصر
- اولویتهای نسبی اطلاعات
- قوانین نمایش انواع اطلاعات
- شناسایی نقاط چالش و شکاف احتمالی پروژه
- صرفه جویی در زمان
- و ...
نمونه ای از وایرفریم کشیده شده در یکی از پروژه های پونه مدیا در ادامه نمایش داده شده است.

5- تولید محتوا
تولید محتوا به دو صورت انجام می پذیرد. در حالت اول مشتری محتوای را در اختیار تیم پونه مدیا قرار می دهد و کارشناسان تصمیم می گیرند که این محتوا را در کجا و چگونه قرار دهند. در حالت دوم از همان ابتدا تولید محتوا برعهده تیم قرار داده می شود. حالت دوم از آن جهت که عنوان متناسب با کلمات کلیدی پر جستجو مربوط به خدمات مشتری استخراج می شود و توسط تیم تولید محتوای پونه مدیا به گونه بهینه و سئو شده تولید می شود گزینه مناسب تری است. در نهایت باید بدانید که تولید محتوا در مراحل طراحی سایت دو هدف اصلی را دنبال می کنند:
هدف 1: محتوا باعث تعامل با کاربران و واکنش آنها می شود.
محتوا خوانندگان را درگیر می کند و آنها را به سمت انجام اقدامات لازم برای تحقق اهداف یک سایت سوق می دهد. برای رسیدن به این هدف در نوع نوشتار، نحوه ارائه آن، تایپوگرافی و سایر عناصر ساختاری می بایست دقت ویژه ای شود.
محتوای کسل کننده، بی روح و بی وقفه به ندرت توجه بازدید کنندگان جلب کرده و آنها را به مدت طولانی در سایت نگه می دارد. مطالب کوتاه و جذاب همواره کاربران را جذب می کند و آنها را ترغیب می کند تا بر روی دیگر صفحات کلیک کنند.
هدف 2: سئو
به دست آوردن کلمات کلیدی و اصطلاحات کلیدی برای موفقیت هر وب سایت ضروری است. کارشناسان تیم پونه مدیا در این راستا از ابزارهای مختلفی همچون google Keyword Planner ، moz وkwfinder استفاده می کنند. این ابزارها میزان جستجوی کلمات کلیدی و عبارات هدف بالقوه مرتبط با کسب و کار مشتری را نشان می دهد. این امر باعث می شود محتوا دقیقا بر آنچه که مورد نیاز مردم است تمرکز داشته و پاسخگوی محصولات و خدمات مورد نیاز آنها باشد.
فراموش نکنید که هرگز محتوا را برای موتورهای جستجو ننویسید! محتوائی که به خوبی نوشته شود، آموزنده و غنی باشد به طور خودکار مورد توجه موتورهای جستجو قرار می گیرد.
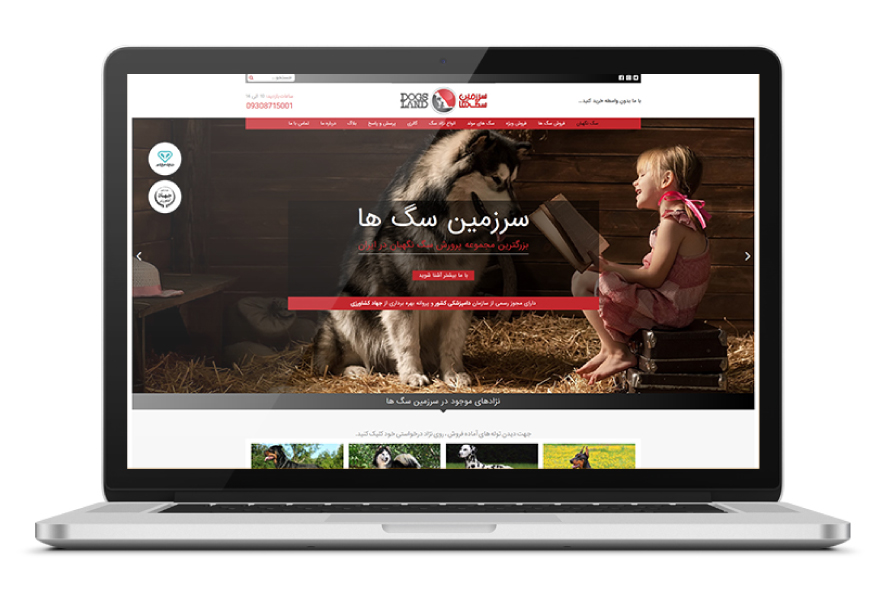
6- طراحی قالب سایت و المان های بصری
در نهایت پس از طی مراحل بالا لازم است سایت به سبک بصری طراحی شود. این مرحله متناسب با رنگ های منتخب برای طراحی سایت (رنگ اصلی، خنثی و رنگ تکمیلی) و لوگو سایت توسط تیم طراح و گرافیست صورت می گیرد. حضور تصاویر در سایت باعث می شوند یک صفحه احساس دست و پا گیر شدن کمتری داشته و هضم آن راحت تر باشد. بعلاوه تصاویر پیام را در متن تقویت می کند و حتی بدون نیاز به خواندن متن می تواند پیام های حیاتی را انتقال دهد. فراموش نکنید تصاویر استفاده شده حتما بهینه باشد. در این راستا ابزارهای بسیاری هستند که به عنوان نمونه می توان به Optimizilla برای فشرده سازی تصاویر بدون از دست دادن کیفیت اشاره کرد.
در نهایت طرح برای مشتری ارسال می گردد و در صورت تأیید به فاز کد نویسی وارد می شود.
طراحی بصری راهی برای برقراری ارتباط با کاربران سایت و ایجاد جذابیت

7- کد نویسی
پس از آنکه طرح قالب توسط مشتری تأیید شد روند برنامه نویسی سایت آغاز می گردد. کدهای وشته شده برای طراحی هر وب سایت همانند اسکلت بندی یک ساختمان هستند. پونه مدیا در این مرحله کدها را مطابق با آخرین استانداردهای دنیای وب و الگورتیم های گوگل به صورت کاملا بهینه و اختصاصی می نویسد. در پونه مدیا از ترکیب کدهای HTML، CSS، JQuery، PHP و Java script برای انجام کدنویسی استفاده می شود. در این مرحله لازم است کاربرپسند بودن UI و تجربه کاربری UX عالی در نظر گرفته شود. تیم پونه مدیا به هیچ عنوان از قلب های آماده و پلاگین های null شده استفاده نمی کند و تمامی کدها از صفر تا صد توسط تیم کدنویسی انجام می گردد. این امر منجر می گردد امنیت سایت بسیار بالا باشد و چنانچه خطایی در سیستم رخ دهد، به سرعت قابل شناسایی و مرتفع شدن باشد. از دیگر مواردی که کدنوسی بر آن اثر می گذارد سرعت سایت است.
8- سرور تست
در نهایت پس اتمام کار سایت توسط تیم فنی بر روی سرور تست آپلود می شود. هر صفحه به طور کامل آزمایش می گردد تا تیم فنی مطمئن شود که تمام پیوندها در حال کار هستند و اینکه وب سایت به درستی در تمام مرورگرها نمایش داده می شود. پس از اطمینان از جانب تیم فنی سایت آدرس سرور تست به مشتری ارسال می گردد در صورت نیاز تغییرات لازم اعمال و به تأیید مشتری می رسد.
9- راه اندازی
زمانی که همه موارد مورد تأیید طرفین قرار گرفت. سایت بر روی دامنه اصلی آپلود می شود. نکته مهمی که باید در مورد مرحله راه اندازی به یاد داشته باشید این است که در هیچ کجا نزدیک به پایان کار نیست. زیبایی وب این است که هرگز تمام نشده است. پس از زنده شدن سایت ، می توانید به طور مداوم تست کاربر را بر روی محتوا و ویژگی های جدید انجام دهید ، آنالیزها را پایش کرده و پیام خود را اصلاح کنید.
10- پشتیبانی سایت
مرحله ای که اصولا به فراموشی سپرده می شود ولی از اهمیت بسیار زیادی برخوردار است مرحله پشتیبانی وب سایت اصولا قیمت پشتیبانی سایت سال اول بر روی پروژه در نظر گرفته می شود. در مرحله پشتیبانی می توانید پاسخ خود را از طریق تیکت دریافت کنید.
مراحل طراحی سایت و ایجاد یک سایت حرفه ای از زبان دیجیتال مارکتینگ پونه مدیا


امیدواریم که همیشه در تمامی مراحل زندگی موفق و سربلند باشید. ایجاد نقشه سایت رو میشه یکی از مهم ترین مراحل ساخت سایت درنظر گرفت. نقشه سایت اصولا بر اساس زمینه کاری، فعالیت و خدمات هایی که کارفرما ارائه می دهد ساخته می شود. بنابراین بر اساس زمینه کاری سایت که می تواند شرکتی، خدماتی و یا فروشگاهی باشد باید طراحی خود را انجام دهید. بنابراین در اولین گام تمامی اطلاعات لازم را از کارفرما دریافت کنید و بر اساس آن طراحی خود را انجام دهید.