هسته حیاتی گوگل یا Core Web Vitals را می توان یک ابزار نسبتا دقیق برای بررسی میزان دوست داشتنی بودن 😊 یک سایت نزد کاربران آن دانست. در واقع، هسته حیاتی گوگل مشخص می کند که میزان علاقه کاربران به یک سایت فروشگاهی، علمی، دینی و یا آموزشی چقدر است؟ این ابزار عمدتا از اطلاعات و آمار مربوط به گشت و گذار کاربران در بین صفحات وبسایت استفاده می کند. در این مطلب از پونه مدیا می خواهیم شما را با این مبحث مهم در دیجیتال مارکتینگ آشنا کنیم.
- Core Web Vitals چیست؟
- Core Web Vitals چگونه اندازه گیری یا ارزیابی می شود؟
- چرا Core Web Vitals اهمیت دارد؟
- چرا Core Web Vitals مهم است؟
- Largest Contentful Paint (LCP)
- برای بهبود LCP چه باید کرد؟
- First Input Delay (FID)
- Interaction to Next Paint (INP)
- INP چه تفاوتی با FID دارد و چرا جایگزین آن شده است؟
- آیا تجربه کاربری تنها شامل معیارهای Core Web Vitals است؟
Core Web Vitals چیست؟
هنگام مراجعه به یک وبسایت، برای شما به عنوان یک کاربر چه معیارها و پارامترهایی مهم است؟ در واقع، چه ویژگی های مثبتی شما را تشویق می کند تا بین صفحات یک وبسایت بچرخید و محتوای آن را مطالعه کنید؟ مسلما سرعت بارگذاری صفحه، سرعت واکنش صفحه در هنگام کلیک کردن و میزان پایداری محتوای صفحه مهم ترین فاکتورهایی هستند که جستجو بین صفحات یک وبسایت را لذتبخش می کنند. احتمالا اهمیت این فاکتورها را هنگام گشت و گذار بین صفحات یک فروشگاه اینترنتی بیشتر حس کرده اید. این عوامل دقیقا همان هایی هستند که گوگل برای بررسی تجربه کاربری یک سایت اینترنتی از آن ها استفاده می کند. مجموعه این فاکتورها در کنار برخی پارامترهای متفرقه دیگر، تحت عنوان ابزار Core Web Vitals یا هسته حیاتی گوگل به کار می روند.
بررسی تجربه کاربری یک وبسایت از فاکتورهای کیفی در سئو به حساب می آید. با این حال، برای اینکه سایت ها از نظر میزان رضایت کاربران با یکدیگر قابل مقایسه باشند، گوگل از طریق امتیازدهی با اعداد و ارقام، میزان موفقیت هر وبسایت را تعیین می کند. برای مثال، وبسایتی که در کمتر از 2.5 ثانیه به طور کامل بارگذاری شود، نزد گوگل ارزش بالایی دارد. از سوی دیگر، اگر پس از کلیک کردن بر روی یک لینک در یک صفحه بیش از 300 میلی ثانیه زمان برای انتقال به مقصد لازم باشد، گوگل آن را یک نقص به حساب می آورد. هسته حیاتی گوگل همان ابزاری است که این گونه فاکتورها را به سئوکاران و طراحان وبسایت گوشزد می کند.
با پیشرفت هوش مصنوعی و کاربرد آن در بهبود الگوریتم های گوگل، ارزیابی کیفیت عملکرد یک وبسایت از دید کاربران عملی تر شد. در واقع، امروزه گوگل به کمک ابزارهای مختلف می تواند درک کند که کدام وبسایت ها از دید کاربران جذاب تر، کاربردی تر و مفیدتر هستند. مسلما بخشی از جذابیت و موثر بودن یک وبسایت در داشتن محتوای ارزشمند است. با این حال، پارامترهای دیگری نیز باید مدنظر قرار گیرند که از جمله آن ها می توان به موارد زیر اشاره نمود:
- سرعت بارگذاری صفحات سایت (LCP)
- سرعت پاسخگویی کلیک بر روی لینک های موجود در صفحه (FID)
- میزان پایداری صفحه و محتوای آن (CLS)
البته به نظر می رسد که این نوع فاکتورها کیفی بوده و مقایسه آن ها برای وبسایت های مختلف قدری دشوار است. اما گوگل توانسته است با نسبت دادن مقادیر عددی استاندارد به این پارامترها، زمینه مقایسه آن ها را فراهم آورد.
اگر LCP کمتر از ۲.۵ ثانیه باشد، سایت امتیاز بالایی از گوگل دریافت میکند و بارگذاری بین ۲.۵ تا ۴ ثانیه قابل قبول محسوب میشود؛ هرچند بهتر است زمان به زیر ۲.۵ ثانیه کاهش یابد. اما سوال اینجاست که lcp چیست. پارامتر LCP یا Largest Contentful Paint یکی از شاخصهای مهم برای سنجش عملکرد وبسایت از دید کاربر است که زمان بارگذاری بزرگترین بخش محتوای صفحه را اندازهگیری میکند.
در نظر داشته باشید که رعایت معیارهای مربوط به Core Web Vitals نمی توانند جای محتوای باکیفیت را پر کنند. اما توجه به این نکات می تواند محبوبیت یک سایت را نزد کاربر و گوگل افزایش دهد.

Core Web Vitals چگونه اندازه گیری یا ارزیابی می شود؟
پارامترهایی که به عنوان زیرمجموعه های هسته حیاتی گوگل یا Core Web Vitals اندازه گیری می شوند، به بهبود وضعیت سایت کمک خواهند کرد. اما سوال اصلی اینجا است که ابزار مورد استفاده برای اندازه گیری Core Web Vitals کدام است؟
به جرات می توان گفت که بهترین و دقیق ترین ابزار برای اندازه گیری Core Web Vitals سرچ کنسول گوگل است. زیرا این ابزار در ارتباط مستقیم با موتورهای جستجوی گوگل است و بنابراین، آمار دقیقی از ارتباط و تعامل کاربران با سایت های مختلف خواهد داشت. در نتیجه آمارها و ارزیابی های قابل اعتمادی ارائه خواهد داد. با این حال، ابزار متعدد دیگری نیز برای اندازه گیری معیارهای مختلف Core Web Vitals به کار می روند که برخی از مهم ترین آن ها عبارت اند از:
- لایت هاوس (Lighthouse)
- ابزار Page Speed Insights
- ابزار Chrome Ux Report
- ابزار Web Vital Extension
- Chrome Devtools
لازم است بدانید که برخی از ابزارهای اندازه گیری Core Web Vitals به صورت افزونه بر روی کروم یا وردپرس نصب می شوند. به این ترتیب، طراحان سایت و سئوکاران می توانند با کمترین زحمت از آن ها استفاده نمایند.

چرا Core Web Vitals اهمیت دارد؟
در سال های اخیر، بخش مهمی از امتیازدهی گوگل و رتبه بندی وبسایت ها بر اساس تجربه کاربری آن ها انجام می گیرد. به معنای دیگر، هر چه رضایت کاربران از یک سایت بیشتر باشد، آن وبسایت از رتبه بالاتری در صفحه نتایج گوگل برخوردار خواهد بود.
با اینکه محتوای ارزشمند مهم ترین راز موفقیت یک وبسایت است، اما توجه به پارامترهای دیگر نیز اهمیت دارد. برای مثال، کاربر همواره تمایل دارد در هنگام تعامل با یک وبسایت، در کمترین زمان به هدف خود برسد. این نکته در دو مرحله اهمیت پیدا می کند: مرحله اول در هنگام بارگذاری یک وبسایت برای اولین بار (LCP) و مرحله دوم زمانی که کاربر قصد دارد از طریق یک لینک در صفحات سایت، به صفحه دیگری منتقل شود (FID).
بر اساس معیارهای زمان بندی هسته حیاتی گوگل، برای مرحله اول بهتر است مدت زمان بارگذاری صفحه از ۲.۵ ثانیه بیشتر نشود. البته تا ۴ ثانیه نیز قابل قبول است، اما گوگل همواره به دنبال سریع ترین ها است. پس سرعت بارگذاری سایت خود را به زیر ۲.۵ برسانید. LCP عبارت است از مدت زمانی که طول می کشد تا بزرگترین بخش محتوای موجود در یک صفحه به صورت کامل بارگذاری شود.
برای مرحله دوم نیز سرعت واکنش سایت نباید از ۳۰۰ میلی ثانیه بیشتر شود. برای زمان های بالاتر از این مقدار باید برخی اصلاحات را اعمال کنید. بهترین زمان واکنش سایت به درخواست کاربر ۱۰۰ میلی ثانیه خواهد بود.
Core Web Vitals (هسته حیاتی گوگل) از طریق آمار و بازدیدهایی که از یک سایت یا صفحه انجام می گیرد، این پارامترها را اندازه گیری می کند. به این ترتیب موتور گوگل متوجه می شود که کدام وبسایت از دید کاربران دوست داشتنی تر است.
بهترین ابزارهایی که می توانند به سئوکاران و طراحان سایت کمک کنند تا بیشترین امتیاز را از هسته حیاتی گوگل بگیرند، سرچ کنسول گوگل (Google Search Consol) و لایت هاس (Lighthouse) هستند. البته ابزارهای دیگری نیز هستند که هر یک در نوع خود نقش بسزایی در بهینه سازی ویژگی های یک سایت دارند. Page Speed Insights یکی از همین ابزارها است.
با توجه به اینکه سرچ کنسول گوگل بر اساس آمار موتورهای جستجوی گوگل به روز رسانی می شود، بنابراین دقیق ترین نتایج را خواهد داشت. با این حال، ابزاری مانند Page Speed Insights نیز ضمن اعلام امتیازات سایت، نقاط ضعف و قوت صفحات را نیز مشخص می کند. به این ترتیب، سئوکار و طراح سایت می توانند اشکالات را رفع کرده و رتبه وبسایت خود را بالاتر ببرند.
چرا Core Web Vitals مهم است؟
از آنجایی که هسته حیاتی گوگل به طور مستقیم بر تجربه کاربر در یک سایت تاثیر میگذارد، برای سئو داخلی وب اهمیت بالایی دارد. گوگل به عنوان ممتازترین موتور جستجو همواره در تلاش است که بهترین تجربه را برای کاربران خود در هنگام بازدید از سایتها از طریق نتایج جستجوی خود به ارمغان آورد.
سیگنال های هسته حیاتی وب
گوگل رسما اعلام کرده است که این معیار بخشی از سیگنالهای تجربه کلی صفحه برای رتبهبندی در ژوئن 2021 در نظر گرفته شد. این معیار به همراه عوامل دیگری همچون سازگاری با موبایل و مرور امن صفحات به بهبود امتیاز صفحات وب کمک میکنند. در حالی که داشتن Core Web Vitals ضعیف میتواند باعث افت رتبهبندی سایت شود.
سازگاری با موبایل
الگوریتمهای گوگل در هنگام رتبهبندی صفحات سایتها تاکید زیادی بر سازگاری با تلفن همراه دارند. سایتهایی که در این معیار عملکرد خوبی دارند، احتمالا در نتایج جستجوی تلفن همراه رتبه بالاتری کسب خواهند کرد.
مرور امن صفحات (Safe Browsing) و عدم وجود بدافزار در صفحات
مرور امن صفحات و نبود بدافزار در آنها برای موارد حیاتی وب ضروری است. Core Web Vitals از مجموعهای از معیارها تشکیل شده است که برای اندازهگیری و بررسی تجربه کاربر در یک وبسایت مورد استفاده قرار میگیرند. تمرکز این معیارها روی بارگذاری، تعامل و ثبات بصری است. همچنین مرور امن صفحات و عدم وجود بدافزار در صفحات باعث افزایش اعتماد و ایمنی کاربران خواهد شد.
هسته حیاتی گوگل با عوامل سئو تکنیکال نظیر محتوای مرتبط، بکلینکهای باکیفیت و سازگاری با موبایل کار میکنند. با این وجود، گوگل همچنان به اولویتبندی تجربه کاربر و عملکرد صفحه ادامه میدهد. به همین دلیل Core Web Vitals به طور فزایندهای برای استراتژی کلی سئو مهم است.
مرور ایمن به توانایی مرورگرها برای شناسایی صفحات وب حاوی بدافزار یا تلاشهای فیشینگ و هشدار آن به کاربر اشاره دارد. با جلوگیری از دسترسی کاربران به صفحات مخرب، خطر مواجهه با بدافزارها یا قرارگیری در معرض حملات فیشینگ کاهش مییابد.
پروتکل HTTPs
پروتکل Https نسخه ایمن Http است که دادههای ارسال شده میان مرورگر و سرور را رمزگذاری میکند. استفاده از این پروتکل نه تنها امنیت وب را افزایش میدهند، بلکه در بهبود امتیاز هسته حیاتی گوگل موثر است. این امر منجر به بهبود تجربه کاربر و افزایش دید موتور جستجو میشود.
عدم وجود تبلیغات و عناصر مزاحم بینابینی (Intrusive Interstitial)
نبود تبلیغات و مطالب مزاحم بینابینی برای Core Web Vitals یا هسته حیاتی گوگل مهم است. هسته حیاتی گوگل مجموعهای از معیارهای عملکرد است که تجربه کاربر در یک سایت را اندازهگیری میکند. برای بهینهسازی این مجموعه باید استفاده از فرمتهای تبلیغاتی غیر مزاحم را در نظر گرفته و از پاپ آپهای مانع ایجاد محتوا اجتناب کنید. همچنین مهم است که تبلیغات بر عملکرد بارگذاری یا ثبات بصری صفحه تاثیر منفی نداشته باشند.

Largest Contentful Paint (LCP)
یکی از معیارهای Core Web Vitals یا هسته حیاتی گوگل تحت عنوان LCP شناخته می شود. این معیار به سرعت بارگذاری محتوای وبسایت هدف، ارتباط پیدا می کند.
محتوایی که روی یک صفحه وبسایت قرار می گیرد عمدتا شامل متن، تصویر، ویدئو یا صوت خواهد بود. هنگامی که عنوان یک وبسایت در لیست نتایج گوگل قرار می گیرد و کاربر بر روی آن کلیک می کند، محتوای صفحه مورد نظر شروع به بارگذاری خواهد کرد. مدت زمانی که طول می کشد تا بزرگترین قسمت از محتوای صفحه (شامل متن، عکس و ...) تکمیل شده و به کاربر نشان داده شود را Largest Contentful Paint (LCP) می نامند. بخشی از رتبه دهی گوگل به وبسایت های مختلف بر اساس همین پارامتر انجام می گیرد.
به طور کلی، یک بازه زمانی استاندارد از دید Core Web Vitals برای مقدار LCP وجود دارد. وبسایت هایی که در کمتر از 2.5 ثانیه محتوای خود را به طور کامل بارگذاری می کنند، از امتیاز بالایی برخوردار خواهند بود. برخی وبسایت ها نیز برای بارگذاری صفحات خود به زمانی بیشتر از این مقدار نیاز دارند. در صورتی که مقدار LCP زیر 4 ثانیه باشد، از نظر گوگل قابل قبول خواهد بود. با این حال، طراح سایت باید تلاش خود را به کار گیرد تا سرعت سایت مورد نظر را بالاتر ببرد. سایت هایی با زمان های بارگذاری بیش از 4 ثانیه، نباید انتظار دریافت امتیاز مناسبی از جانب گوگل داشته باشند.
برای بهبود LCP چه باید کرد؟
برای افزایش سرعت بارگذاری محتوا یا همان LCP که از معیارهای مهم Core Web Vitals محسوب می شود، می توان اقدامات زیر را در پیش گرفت:
- حذف کدهای نامربوط سایت یا کدهای اضافی
- استفاده از هاست قدرتمند
- استفاده از cdn
- کم کردن حجم محتواهای تصویری شامل عکس و ویدئو تا حد امکان
- اکتیو کردن عامل lazyloading برای تصاویر
- کمتر کردن مقدار Cssها

بهینه سازی هر یک از این عوامل در جای خود می تواند سرعت سایت را تا حد زیادی بالا ببرند. یک سئوکار حرفه ای باید بتواند مجموعه این اقدامات را تا حد امکان پیاده سازی کند. اگر به دنبال دریافت امتیاز بالایی از گوگل هستید تلاش کنید تا مقدار LCP خود را به زیر 2.5 ثانیه برسانید.
First Input Delay (FID)
یکی دیگر از پارامترهای مهم در ارزیابی Core Web Vitals مقدار FID وبسایت مورد نظر است. حتما تا کنون با این مورد برخورد داشته اید که بر روی یک لینک موجود در یکی از صفحات سایت کلیک کرده و مدت زمان طولانی برای انتقال به آن صفحه صبر کرده باشید. این بخش از تعامل بین کاربر و سایت بسیار اهمیت دارد. به طور خاص، در سایت های فروشگاهی که برای مشاهده انواع محصولات به کلیک های متعددی نیاز داریم، سرعت واکنش سایت به درخواست کاربر بسیار مهم است. به طوری که اگر سایت مورد نظر نتواند پاسخ مناسبی به کاربر بدهد، تمایل وی برای ماندن در سایت از بین رفته و از آن خارج می گردد. بدون شک در چنین مواردی گوگل امتیاز کمی به سایت یاد شده خواهد داد.
از نظر هسته حیاتی گوگل یا همان Core Web Vitals یک سایت خوب باید بتواند در کمتر از 100 میلی ثانیه کاربر را به صفحه هدف برساند. البته اگر این زمان تا 300 ثانیه هم طول بکشد، از نظر گوگل بلامانع است. اما سایت هایی که به دنبال دریافت امتیاز بالاتر هستند باید بتوانند مقدار FID را به کمتر از 100 میلی ثانیه برسانند. به این ترتیب، سایت هایی که در مدت زمانی بیش از 300 ثانیه به درخواست کاربر واکنش نشان می دهند، نباید انتظار دریافت امتیاز مناسبی داشته باشند.
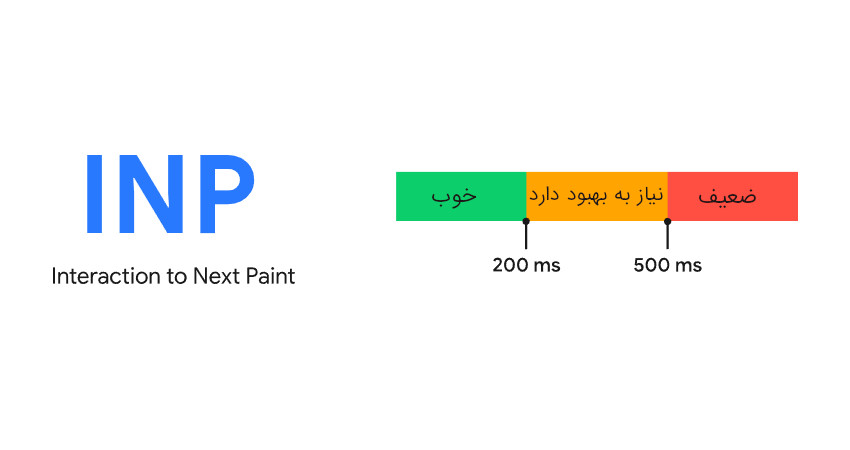
Interaction to Next Paint (INP)
معیار Interaction to Next Paint یا INP روی تعامل کاربر با وبسایت تمرکز دارد. هر سایت باید به ازای هر تعامل کاربر (مثلا کلیک روی یک دکمه یا لینک) پاسخی را نمایش دهد. در واقع INP مدت زمان پاسخدهی به تعامل کاربر با سایت را مشخص میسازد.
گاهی اوقات با کلیک روی دکمه خاصی در یک سایت اتفاق خاصی نمیافتد. این امر باعث خواهد شد که شما کلیک روی دکمه را چندین بار تکرار کنید. موضوعی که اصلا برای تجربه کاربر خوشایند نیست. در چنین وبسایتی معیار INP نادیده گرفته شده است. از آنجایی که این معیار یکی از معیارهای مهم Core Web Vitals یا هسته حیاتی گوگل است، عدم توجه به آن نتیجهای جز افت رتبه سایت در میان موتورهای جستجو در پی ندارد. لازم به ذکر است که واحد اندازهگیری INP میلیثانیه است.
این تصور که گوگل هر تعامل کاربر را یکبهیک اندازهگیری و ارزیابی میکند، نادرست است. کاربر در طول مدت بازدید خود از صفحات مختلف یک سایت ممکن است که تعاملات گوناگونی با آن داشته باشد. در این شرایط گوگل به جای بررسی تک تک زمانهای بین تعامل و واکنش صفحه، میزان INP را بر اساس طولانیترین زمان تعاملات صفحه در نظر میگیرد.

بر طبق اطلاعیههای اعلام شده از سوی گوگل، INP کمتر از 200 میلیثانیه خوب است، در حالی که بین 200 الی 500 میلیثانیه نیاز به اصلاح دارد. همچنین اگر این پارامتر بالای 500 میلیثانیه باشد، نتیجه بدی به همراه خواهد داشت. از جمله ابزارهای اندازهگیری این معیار میتوان Lighthouse Chrome User Experience Report و PageSpeed Insights را نام برد. ابزار سرچ کنسول گوگل نیز در بخش Core Web Vitals اطلاعات مربوط به INP را در اختیار شما قرار میدهد.
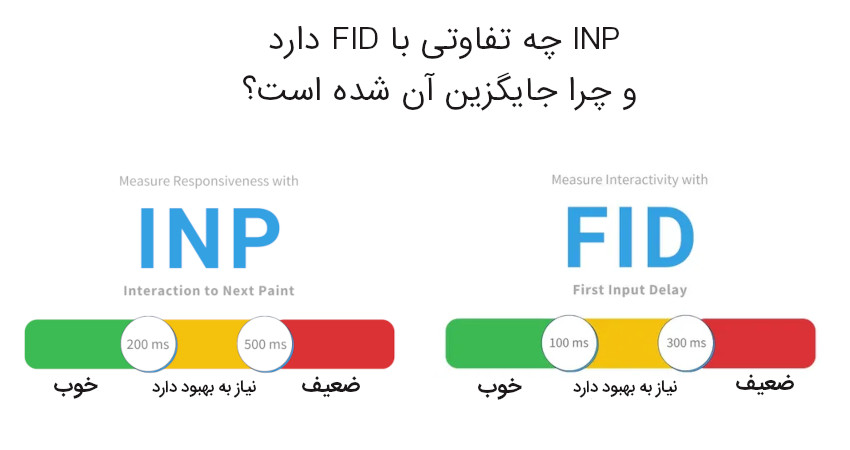
INP چه تفاوتی با FID دارد و چرا جایگزین آن شده است؟
پارامترهای INP و FID (First Input Delay) تاخیر تعامل صفحات وب را اندازهگیری میکنند. با این تفاوت که معیار FID زمان بین اولین تعامل کاربر با یک صفحه تا زمان پاسخ مرورگر به آن را محاسبه مینماید. در حالی که معیار INP با بررسی تمام فعالیتهای کاربر پس از بارگذاری اولیه صفحه، تاخیر در پاسخگویی به تمام تعاملات اعم از کلیک، ضربه یا فشار کلید را نشان میدهد. در واقع میتوان گفت که INP سرعت کلی تعامل و تجربه کاربری در صفحات وب را محاسبه میکند. اما FID به سرعت بارگذاری اولیه محتوای قابل مشاهده کاربر اشاره دارد.
شاخص INP برای ارزیابی تجربه کاربر در سایتهای پیچیده با تعاملات زیاد و محتوای پویا مناسب است. این معیار به شما در شناسایی چالشهای اثرگذار بر پاسخگویی کلی صفحه کمک میکند. در حالی که تمرکز FID روی سنجش تجربه کاربری اولیه در صفحات با پیچیدگی کمتر است.
INP معیار اصلی در Core Web Vitals یا هسته حیاتی گوگل محسوب میشود و نقش FID دستخوش تغییرات شده است. اما شاخص FID به طور کامل حذف نشده و معیاری ارزشمند برای ارزیابی تجربه کاربری در طول مرحله بارگذاری اولیه صفحات وب است.
FID به عواملی مانند کیفیت اتصال اینترنت و نوع دیوایس کاربر بستگی دارد، اما INP کمتر تحت تاثیر عوامل خارج از صفحه قرار دارد. بنابراین INP برای تجربه کاربری مهمتر از دیگری است و میتواند رفتار کاربران را در تعامل با صفحه در یک بازه عددی نشان دهد.

آیا تجربه کاربری تنها شامل معیارهای Core Web Vitals است؟
با اینکه سه معیار اصلی LCP، FID و CLS از مهم ترین معیارهای ارزیابی Core Web Vitals محسوب می شوند، اما این معیارها کافی نیستند. برای مثال، امروزه بخش عمده ای از مراجعه به سایت های مختلف و جستجو در اینترنت از طریق گوشی تلفن همراه انجام می گیرد. بنابراین لازم است سایت ویژگی یوزر فرندلی را نیز داشته باشد تا محبوبیت خود را نزد کاربر حفظ نماید.
از سوی دیگر، کاربر باید مطمئن باشد که با مراجعه به یک سایت، امنیت اطلاعات خود را به خطر نمی اندازد. این مساله در دنیای امروز که انواع بدافزارها و هکرها در فضای اینترنت وجود دارند، از اهمیت زیادی برخوردار است. به این ترتیب، لازم است از طریق سرچ کنسول گوگل، از وضعیت امنیت سایت خود مطمئن شوید.
علاوه بر این، صفحات یک سایت باید از پروتکل Https پشتیبانی کنند تا نگرانی های مربوط به سلامت صفحه و سایت برطرف شود. نماد قفل در کنار آدرس یک صفحه، نشان دهنده سلامت آن صفحه خواهد بود.
به جرات می توان گفت که بعد از سرعت پایین بارگذاری صفحه، وجود پاپ آپ ها و بنرهای تبلیغاتی آزاردهنده ترین عامل در هنگام تعامل کاربر با یک سایت است. بنابراین در بحث ارزیابی و بهینه سازی Core Web Vitals لازم است حتما این پارامتر را نیز در نظر داشته باشید. هر چه میزان پاپ آپ ها، بنرها و لینک های مزاحم کمتر باشد، تمایل کاربر برای مراجعه به آن صفحه و سایت بیشتر خواهد بود. این نکته را در نظر داشته باشید که گاهی حتی با وجود تولید محتوای باکیفیت، وجود صفحات مزاحم پس از هر بار کلیک کردن، باعث فراری دادن کاربر خواهد شد.
رعایت تمام معیارهای Core Web Vitals در کنار عوامل یاد شده باعث می شود تا کاربر ارتباط خوبی با سایت شما برقرار نماید. طبیعی است که بهینه سازی تجربه کاربری یک سایت باعث جلب توجه گوگل نیز خواهد شد. در واقع، با اینکه تولید محتوای باکیفیت همچنان مهم ترین معیار رتبه بندی یک سایت یا صفحه است، اما رعایت پارامترهای مربوط به Core Web Vitals و ویژگی های دیگر نیز تاثیر بسزایی بر این موضوع خواهند داشت.

