این مطلب ادامه مقاله نمونههای لندینگ پیج در سال ۲۰۱۸ (بخش اول) می باشد و شما در آن با بهترین لندینگ پیج ها در سال 2018 آشنا خواهید شد. با ما همراه باشید.
بهترین لندینگ پیج ها
در این قسمت، بخش دوم بهترین نمونه های لندینگ پیج در سال 2018 را بیان کرده و به نکات مثبتی که در طراحی صفحه فرود آن ها به کار رفته است، اشاره می کنیم.
۵۱. InsideSales.com

مواردی که در طراحی صفحه فرود به خوبی انجام شده اند:
- عنوان صفحه مزایای محصول یا خدمات را به وضوح مشخص کرده است.
- متن دقیق و قوی، فواید این پیشنهاد را بیان میکند.
- لوگوی بزرگ شرکتهای مختلف در کنار نام و برند شرکت مذکور، اعتبار آن را تقویت میکند.
- تصویری که در این لندینگ پیج وجود دارد به کاربران از طریق بصری میگوید که بعد از convert کردن چه چیزی بدست میآورند.
مواردی که نیاز به A/B تست دارد:
- یک فوتر شلوغ با لینکهای مختلف به کاربران این فرصت را میدهد که صفحه را سریعاً ترک کنند.
- متن روی دکمه CTA میتوانست بهتر و کارآمدتر باشد. برای مثال جملههای Download My Ebook یا Get My Ebook پتانسیل بهتری برای افزایش convert دارند.
۵۲. Vantiv

مواردی که طراحی صفحه لندینگ پیج را به خوبی انجام دادهاند:
- متن قوی و دقیق مزایای این پیشنهاد را بیان میکند.
- دکمه CTA روی پس زمینه سفید به خوبی جلب توجه میکند.
مواردی که نیاز به A/B تست دارد:
- متن روی دکمه submit است که خواننده را چندان به وجد نمی آورد.
- عنوان خواننده را درگیر نمیکند. همچنین هیچ مزیت خاصی را گوشزد نمیکند.
- پر کردن تمام فیلدهای فرم، اجباری هستند که میتواند کاربران را در نیمه راه خسته کند و کسی ebook را دانلود نکند. همه ما درباره نام و ایمیل هیچ مشکلی نداریم ولی چرا باید برای دانلود یک ebook شماره تلفن خود را در فرم وارد کنیم؟
۵۳. Urban Airship

در طراحی لندینگ پیج بالا، مواردی که به خوبی انجام شده اند:
- یک فرم کوتاه امکان convert کردن را افزایش میدهد.
- یک متن دقیق و قوی مزایای استفاده از محصول یا خدمات را به وضوح بیان میکند.
مواردی که نیاز به A/B تست دارد:
- به جای کلمه Register میتوان از کلمه بهتر و متقاعدکنندهتری استفاده کرد.
- رنگ دکمه CTA مانند رنگ بیشتر عناصر صفحه است.
- وجود تصویر از ارائه دهندگان میتواند اعتبار و توانایی (سمینار) را بیشتر نشان بدهد.
۵۴. WalkMe

مواردی که به خوبی انجام دادهاند:
- عنوان اصلی و عنوان فرعی مزایای استفاده از پیشنهاد را توضیح میدهند.
- متن دقیق و قوی فواید محصول یا خدمات را مشخص میکند.
- رنگ دکمه CTA توجه را به خود جلب میکند.
- متن روی دکمه CTA به کلمه FREE تأکید میکند.
- لوگوی بزرگ شرکتهای مختلف در کنار نام و برند شرکت مذکور، اعتبار آن را تقویت میکند.
مواردی که در طراحی صفحه فرود نمونه بالا نیاز به A/B تست دارد:
- اضافه کردن مقداری فضای خالی سفید بین عناصر صفحه باعث میشود که توجه به هر کدام از آنها بیشتر باشد و کاربران بیشتری با WalkMe همکاری کنند.
- اگر دکمه CTA کمی بزرگتر بود امکان کلیک کردن روی آن افزایش پیدا میکرد. (همچنین اگر فضای سفید خالی اطراف این دکمه کمی بیشتر باشد، نتیجه بهتری میدهد.)
۵۵. AdEspresso University

مواردی که به خوبی انجام داده اند:
- عنوان صفحه مستقیماً با کاربران صحبت میکند و قول میدهد که زندگی آنها را آسانتر خواهد کرد.
- لوگوی بزرگ شرکتهای مختلف در کنار نام و برند شرکت مذکور، اعتبار آن را تقویت میکند.
- متن در قسمتهای کوچک باعث میشود که سریع منظور آن منتقل شود.
مواردی که نیاز به A/B تست دارد:
- دکمه CTA اصلی با عنوان Subscribe Now برای کاربرانی که اکانت AdEspresso ندارند، کاربردی ندارد و اگر آنها روی دکمه لاگین بالای صفحه کلیک کنند ممکن است گمراه شوند.
۵۶. Kentico

مواردی که به خوبی انجام دادهاند:
- عنوان اصلی منابع ارزشمندی را پیشنهاد میدهد.
- تصویری که در این لندینگ پیج وجود دارد به کاربران از طریق بصری میگوید که بعد از convert کردن چه چیزی بدست میآورند.
مواردی که نیاز به A/B تست دارد:
- فوتری با لینک های متعدد به بازدیدکنندگان این امکان را میدهد که صفحه را رها کنند.
- عنوان به صورتی است که چندان کاربر محور نمی باشد. درواقع هیچ توضیحی نمیدهد که چرا کاربران باید convert کنند.
۵۷. Strikingly

مواردی که به خوبی انجام دادهاند:
- عنوان صفحه مزایای محصول یا خدمات را به وضوح مشخص کرده است.
- امکان sign up سریع باعث میشود که convert هم افزایش پیدا کند.
- لوگوی بزرگ شرکتهای مختلف در کنار نام و برند شرکت مذکور، اعتبار آن را تقویت میکند.
- متن in seconds باعث میشود که کاربران بیشتری به convert ترغیب شوند.
مواردی که نیاز به A/B تست دارد:
- قسمت FAQ لینکهای خروجی متعددی دارد که ممکن است کاربران را به بیرون از لندینگ پیج هدایت کند.
۵۸. LabTech

مواردی که به خوبی انجام دادهاند:
- رنگ دکمه CTA با بقیه عناصر صفحه کنتراست دارد.
- متن دقیق در زمان بسیار کوتاهی به کاربران میگوید که با convert کردن میتوانند از ConnectWiseRoadshow استفاده کنند.
مواردی که نیاز به A/B تست دارد:
- عنوان صفحه مزیت محصول یا خدمات را مشخص نمیکند.
- Register now دکمه CTA جذابی نیست.
- لینکهایی که روی نقشه roadshow وجود دارد ممکن است کاربران را از صفحه فراری دهد.
- یک فرم طولانی باعث میشود که convert کردن کاهش پیدا کند.
۵۹. DigitalMarketer

مواردی که به خوبی انجام دادهاند:
- عنوان صفحه پیشنهاد ارزشمندی را ارائه میدهد.
- یک فرم خیلی کوتاه تک فیلدی، امکان convert را افزایش می دهد.
- متنی برای ایجاد اطمینان درباره حفظ حریم خصوصی هم وجود دارد.
مواردی که نیاز به A/B تست دارد:
- این دکمه CTA کمرنگ ممکن است نادیده گرفته شود.
- فرم که بلافاصله بعد از عنوان قرار گرفته است به شکلی میباشد که انگار بدون هدف آنجاست. بهتر بود یک عنوان فرعی هم درباره محصول یا خدمات، توضیحی ارائه کند.
۶۰. Inkling

مواردی که به خوبی انجام دادهاند:
- عنوان اصلی پیشنهاد ارزشمندی ارائه میدهد.
- متن دقیق و قوی، مزایای استفاده از خدمات یا محصول را مشخص میکند.
- رنگ دکمه CTA کنتراست مناسبی با پس زمینه دارد.
- کلمه Now روی دکمه CTA کاربران را برای کلیک کردن ترغیب میکند.
مواردی که نیاز به A/B تست دارد:
- لینکهایی که به شبکههای اجتماعی وجود دارد ممکن است کاربران را از لندینگ پیج فراری بدهد.
- فیلدهای کشویی، هیچ برچسبی ندارند که کمی گمراهکننده هستند.
۶۱. IMPACT

مواردی که در طراحی لندینگ پیج به خوبی انجام دادهاند:
- عنوان اصلی پیشنهاد ارزشمندی ارائه میدهد.
- متن دقیق و قوی، مزایای استفاده از خدمات یا محصول را مشخص میکند.
- رنگ دکمه CTA کنتراست مناسبی با پس زمینه دارد.
- کلمه Now روی دکمه CTA کاربران را برای کلیک کردن ترغیب میکند.
- تصویر به عنوان یک عنصر بصری، چشم اندازی از محصول را ارائه می دهد.
- فلشی که در تصویر وجود دارد به عنوان یک عنصر بصری کاری میکند که ناخودآگاه چشمها به دکمه CTA توجه کنند.
مواردی که نیاز به A/B تست دارد:
- دکمههای به اشتراک گذاری در شبکههای اجتماعی در اینجا هم ممکن است کاربران را از لندینگ پیج فراری دهند.
۶۲. Nanigans

مواردی که به خوبی انجام دادهاند:
- لوگویی که به جایی لینک نشده است، امکان فرار کاربران را کاهش میدهد.
- مزایای استفاده از پیشنهاد (۷ هزار دلار) در صفحه به خوبی مشخص شده است.
- متن این صفحه به قسمتهای کوچک تقسیم شده است که خواندن آن را آسانتر میکند و میتوانید بفهمید چگونه میتوان ۷۰۰۰ دلار پول را بدست آورد.
- لوگوی شرکتهایی که در حال حاضر از این محصول استفاده کردهاند در صفحه درج شده است.
- یک فوتر مینیمال بدون وجود لینکهای متعدد، اجازه نمیدهد که کاربران قبل از convert کردن صفحه را ترک کنند.
مواردی که نیاز به A/B تست دارد:
- عنوان اصلی بر روی پس زمینه سفید چندان قابل خواندن نیست.
- در فوتر لینکی به home page وجود دارد که ممکن است به کاربران اجازه بدهد که صفحه را ترک کنند.
- صورت افراد در تصویر بریده شده و مشخص نیست.
۶۳. Simply Measured

مواردی که به خوبی انجام دادهاند:
- عنوان اصلی یک پیشنهاد ارزشمند را ارائه می دهد: پیشبینی متخصصان از سال ۲۰۱۷ که میتوانید بر اساس این پیش بینیها، برنامهریزی کنید.
- متن قوی و دقیق مزایای دانلود این راهنما را مشخص میکند.
- رنگ دکمه CTA در این صفحه فقط منحصر به دکمه است و در جای دیگر استفاده نشده است که همین نکته باعث می شود که توجه بیشتری به آن جلب شود.
مواردی که نیاز به A/B تست دارد:
- لوگویی که به home page متصل شده است، امکانی فراهم میآورد که کاربران صفحه را ترک کنند.
- عنوان Submit روی دکمه CTA نمیتواند به خوبی کاربران را متقاعد کند که روی دکمه کلیک کنند.
- لینکهایی از شبکههای اجتماعی به کاربران این فرصت را میدهند که زودتر صفحه را ترک کنند.
۶۴. Flywheel

مواردی که به خوبی انجام دادهاند:
- عنوان صفحه پیشنهاد ارزشمندی ارائه میدهد: یک راهنمای عالی برای اینکه بتوانید بیش از ۵۰ درصد WordPress را بیاموزید.
- تصویری که در این صفحه وجود دارد نشان میدهد که خواندن منبع به چه شکل خواهد بود.
- دکمه CTA کنتراست مناسبی با پس زمینه دارد.
- دو دکمه CTA با هم همکاری میکنند تا کاربرهای بیشتری convert کنند.
مواردی که نیاز به A/B تست دارد:
- کلمه Download روی دکمه برای کاربران چندان جذاب نخواهد بود.
۶۵. Fitness Singles

مواردی که به خوبی انجام دادهاند:
- لوگوی شرکتهایی که در حال حاضر از این محصول استفاده کردهاند در صفحه درج شده است.
- متن دقیق و قوی، مزایای استفاده از خدمات یا محصول را مشخص میکند.
مواردی که نیاز به A/B تست دارد:
- دکمه Continue برای هیچ کاربری جذاب نیست.
- رنگ دکمه CTA باعث میشود که دکمه نادیده گرفته شود.
۶۶. MasterClass

مواردی که به خوبی انجام دادهاند:
- عنوان اصلی با نام بردن از یک سناریو نویس معروف، کاربران را به عضویت تشویق میکند.
- دکمه CTA روی رنگ سیاه به خوبی جلب توجه میکند.
- حتی اگر صفحه پیمایش شود دکمه CTA اصلی دیده میشود.
- یک ویدیوی کوتاه در این صفحه وجود دارد که خیلی سریع به کاربر میگوید چرا این محصول ارزش دارد.
مواردی که نیاز به A/B تست دارد:
- لینک های خروجی به کاربران اجازه میدهند که صفحه را ترک کنند.
۶۷. Tokyo Cheapo

مواردی که به خوبی انجام دادهاند:
- متن قوی و دقیق درباره مزایای پیشنهاد توضیحاتی ارائه میدهد.
- رنگ دکمه CTA به شکلی است که نظر کاربران را به خود جلب می کند.
- تصویر یک شمای کلی از محصول ارائه میدهد.
- گواهینامهها به عنوان اعتبار اجتماعی عمل میکنند.
- لوگوی برندهای بزرگ باعث میشود که محصول مورد اعتمادتر باشد.
مواردی که نیاز به A/B تست دارد:
- یک فوتر که شامل لینکهایی به شبکههای اجتماعی مختلف است به کاربران این امکان را میدهد که قبل از convert کردن صفحه را ترک کنند.
۶۸. Salesforce

مواردی که به خوبی انجام دادهاند:
- متن قوی و دقیق درباره مزایای پیشنهاد توضیحاتی ارائه میدهد.
- کلمه Now روی دکمه CTA کاربران را برای کلیک کردن ترغیب می کند.
مواردی که نیاز به A/B تست دارد:
- عنوان اصلی درباره مزایای استفاده از محصول یا خدمات هیچ توضیحی نداده است.
- رنگی که برای دکمه CTA انتخاب شده است در حال حاضر در جاهای دیگر صفحه بسیار تکرار شده است و به همین دلیل این دکمه توجهی را به خود جلب نمیکند.
۶۹. Zurple

در طراحی صفحه لندینگ پیج نمونه ذکر شده، موارد زیر به خوبی انجام شده اند:
- عنوان اصلی از کلمه exclusive و free برای جلب نظر کاربران استفاده کرده است.
- متن کوتاه و خلاصه کاربران را برای خواندن آن تشویق میکند.
- یک تصویر در صفحه وجود دارد که شمای کلی از ebook ارائه میدهد.
- لوگوی کمپانیهایی که از محصول Zurple استفاده کردهاند نیز در این صفحه نشان داده شده است.
مواردی که نیاز به A/B تست دارد:
- لوگویی که به home page لینک شده است باعث میشود که کاربران قبل از convert از صفحه خارج شوند.
- کلمه Submit میتواند با یک کلمه متقاعدکننده تر جایگزین شود.
۷۰. Adaptiva

مواردی که به خوبی انجام دادهاند:
- در این صفحه اصول طراحی لندینگ پیج رعایت شده و خصوصیت واکنش گرا یا ریسپانسیو دارد که یعنی اگر در هر صفحه نمایشی با هر اندازه نمایش داده شود، بدون ایراد خواهد بود.
- بر چسبهایی که برای هر فیلد از فرم وجود دارند به کاربر کمک میکنند که زودتر فرم را تکمیل کند.
مواردی که نیاز به A/B تست دارد:
- وجود لینک و لوگو که کاربر را به home page هدایت میکنند، مسیری هستند که ممکن است باعث فرار کردن کاربر از صفحه شود.
- محتوای مناسبی برای معرفی گزارش یا محصول این سایت وجود ندارد که بدین معنی است که کاربر مزایای دانلود آن را نمیداند.
- دکمه Submit برای بسیاری از کاربران متقاعد کننده نخواهد بود.
۷۱. Serena

مواردی که به خوبی انجام دادهاند:
- وجود کلمات bold شده یک سلسله مراتب به وجود آورده است که ناخودآگاه چشم را به سمت مطلب مهمتر هدایت می کند.
- متن شامل توضیحاتی از مزایای محصول و خدمات است.
مواردی که نیاز به A/B تست دارد:
- متن تا حدی زیادی خودخواهانه است و از مزایای استفاده از محصول برای مشتری، سخنی به میان نیامده است. چرا کاربر باید از Serena استفاده کند؟
- از اصطلاح ITSM چندین بار در صفحه استفاده شده است ولی به صورت دقیق معلوم نیست که منظور از این کلمه چیست؟
- لوگویی که به جایی دیگر لینک شده است باعث ترک کردن صفحه توسط کاربر خواهد بود.
- چندین لینک در فوتر وجود دارد که کاربر را برای ترک کردن صفحه وسوسه میکنند.
- آیکون PDF شبیه به یک دکمه است و کاربر برای دانلود کردن محصول گیج میشود. حتی اگر هم کاربر متوجه بشود که دکمه کجاست، این فلش چشمها را از دکمه دور میکند در حالی که باید عکس این کار را انجام بدهد.
- متنی که روی دکمه CTA قرار دارد Click Here است و کاربر نمیداند برای دانلود گزارش باید روی آن کلیک کند یا نه.
- دکمه CTA میتواند کمی بیشتر شبیه دکمه باشد. برای مثال اطراف آن کمی سایه روشن باشد یا گوشههای آن کمی گرد باشد تا این دکمه قابل کلیک کردن و سه بعدی به نظر برسد.
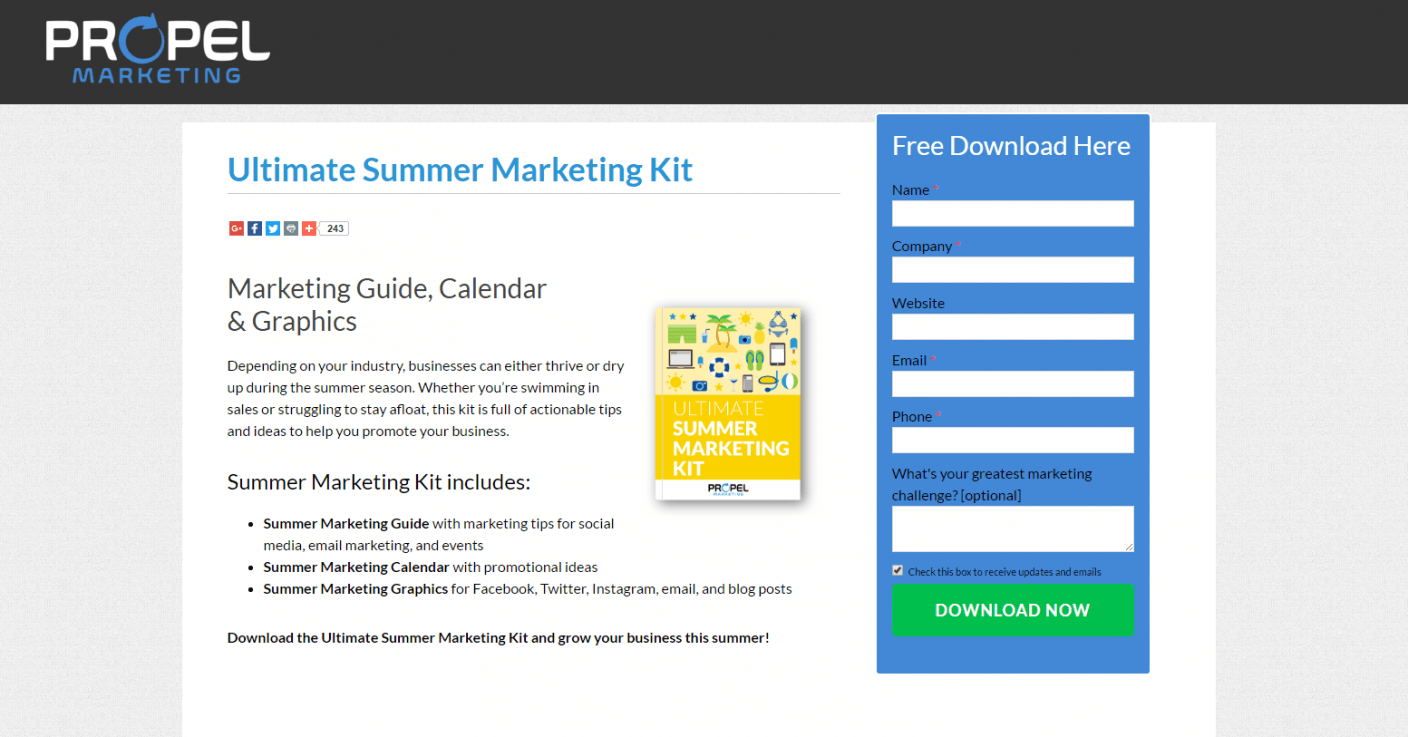
۷۲. Propel Marketing

مواردی که به خوبی انجام دادهاند:
- عنوان صفحه، پیشنهاد ارزشمندی ارائه میدهد.
- متن قوی و دقیق باعث convert کردن کاربر میشود.
- رنگ دکمه CTA کنتراست مناسبی با پس زمینه دارد.
- تصویری که در صفحه وجود دارد به عنوان یک عنصر بصری به کاربر توضیح میدهد که بعد از convert کردن چه چیزی به دست خواهد آورد.
- کلمه Now کاربران را برای convert کردن تشویق میکند.
مواردی که در طراحی صفحه فرود بالا نیاز به A/B تست دارد:
- عنوان دکمه CTA که Download Now است بسیار معمولی است.
- لینکهای زیادی به شبکههای اجتماعی وجود دارد که کاربر را از صفحه فراری میدهد.
۷۳. Outskirts Press

مواردی که به خوبی انجام دادهاند:
- عنوان صفحه، پیشنهاد ارزشمندی ارائه میدهد.
- لوگو های شرکت بزرگ و معتبر که در کنار نام این شرکت قرار گرفته است به آن اعتبار میدهد.
- کلمه Free کاربران را وسوسه میکند که محصول رایگان را تهیه کنند.
مواردی که نیاز به A/B تست دارد:
- چند CTA در این صفحه وجود دارند که با هم رقابت میکنند زیرا پیشنهادهای مختلفی ارائه می دهند.
۷۴. GKIC

مواردی که به خوبی انجام دادهاند:
- عنوان نام یک نویسنده معتبر در زمینه دایرکت مارکتینگ را آورده است و کتاب توصیههای او را به قیمت ۱ دلار پیشنهاد میدهد.
- رنگ دکمه CTA با رنگ پس زمینه کنتراست خوبی دارد.
- دکمه CTA از زبان اول شخص نوشته شده است.
- کلمه Now روی دکمه CTA کاربران را ترغیب میکند که روی آن کلیک کنند.
- تصویری از محصول (کتاب) در صفحه وجود دارد.
مواردی که نیاز به A/B تست دارد:
- دکمه CTA دیگری هم در صفحه وجود دارد که کاربران را گمراه میکند برای دریافت محصول باید کدام دکمه را کلیک کنند.
- یک منوی پیمایشی در صفحه وجود دارد که به کاربران این امکان را میدهد که صفحه را ترک کنند.
۷۵. GrowthLab

مواردی که به خوبی انجام دادهاند:
- عنوان صفحه، مزایای محصول را به وضوح مشخص میکند، حتی با استفاده از آمار آن را تاثیرگذارتر کرده است.
- رنگ دکمه CTA کنتراست مناسبی با تصویر دارد.
- متن دکمه CTA از زبان اول شخص نوشته شده است.
- تصویر به عنوان یک عنصر بصری به خوبی عمل کرده است.
- یک فرم کوتاه در این صفحه convert را سادهتر کرده است.
- لوگوی کمپانیهای بزرگ که در کنار نام شرکت قرار گرفتهاند اعتباری بیشتری به آن میدهند.
مواردی که نیاز به A/B تست دارد:
- لوگویی که به جای دیگری لینک شده است، امکان ترک کردن صفحه توسط کاربران را افزایش میدهد.
۷۶. ProBlogger

مواردی که به خوبی انجام دادهاند:
- عنوان اصلی و عنوان فرعی یک پیشنهاد عالی برای کسانی دارند که convert می کنند: دسترسی به ۱۸۰ ایده برای ساختن پست های بلاگ.
- دکمه CTA که عنوان Yes Please روی آن قرار گرفته است، رنگی دارد که توجه کاربر را بیشتر به خود جلب میکند.
مواردی که نیاز به A/B تست دارد:
- متن زرد رنگی که در پس زمینه وجود دارد چندان قابل خواندن نیست.
- برچسبهایی که کنار فیلدهای فرم وجود دارد پتانسیل زیادی برای گمراه کردن کاربران دارد.
۷۷. KlientBoost

مواردی که به خوبی انجام دادهاند:
- عنوان صفحه پیشنهاد ارزشمندی ارائه می کند.
- رنگ دکمه CTA توجه را به خود جلب میکند.
- همه CTAها از زبان اول شخص نوشته شدهاند.
- روی CTA ها از کلمه free استفاده شده است که کاربران را تشویق میکند که convert کنند.
- تصویری که در صفحه وجود دارد به عنوان یک عنصر بصری شمایی از محصول به کاربر نشان میدهد.
- گواهینامههایی که در صفحه وجود دارند به عنوان اعتبار اجتماعی عمل کرده و اعتبار بیشتری به محصول میدهند.
مواردی که نیاز به A/B تست دارد:
- جمله +1 bounce trick you cant miss با یک مستطیل احاطه شده است که شبیه به دکمه به نظر میرسد. حتی اگر کاربر بداند که این یک دکمه نیست، به خاطر ظاهر آن فکر میکند که صفحه به طور کامل بارگذاری نشده است.
- لینک خروجی زندگینامه Johnathan Dane ممکن است ترافیک صفحه را پایین بیاورد.
۷۸. Angel Therapy and Hay House University

مواردی که برای طراحی صفحه لندینگ پیج بالا به خوبی انجام شده اند:
- متن دقیق و قوی به سرعت مزایای استفاده از محصول یا خدمات را توضیح میدهد.
- دکمه CTA بر کلمه free تأکید میکند که کاربران را به convert کردن تشویق خواهد کرد.
- تصویری که در صفحه وجود دارد به عنوان یک عنصر بصری، شمایی از محصول به کاربر ارائه میکند.
مواردی که نیاز به A/B تست دارد:
- رنگی که برای CTA انتخاب شده است، جذاب نیست.
- یک فوتر شلوغ که لینک های زیادی به وب سایتهای دیگر دارد موجب شده قبل از اینکه کاربران convert کنند، آنها را از صفحه فراری دهد.
- متن موجود در صفحه باید حجم کمتری داشته باشد.
۷۹. Skilljar

مواردی که به خوبی انجام دادهاند:
- عبارت How to که در عنوان استفاده شده است مزایای استفاده از محصول را به وضوح مشخص میکند.
- وجود لیست با اعداد باعث میشود که مزایای دانلود محصول مشخص شود.
- رنگ CTA کنتراست خوبی با صفحه دارد.
- تصویر به عنوان یک عنصر بصری برای معرفی محصول به خوبی عمل کرده است.
مواردی که نیاز به A/B تست دارد:
- بهتر است دکمههایی که برای شبکههای اجتماعی هستند، در صفحه تشکر بعد از convert کردن به کاربر نشان داده شود.
۸۰. Jason Swenk

مواردی که به خوبی انجام دادهاند:
- وجود عبارت How to به خوبی مزایای استفاده از محصول را همراه با آمار مهم ارائه میدهد.
- متن دقیق و قوی مزایای استفاده از محصول را مشخص می کند.
- رنگ دکمه CTA کنتراست خوبی با پس زمینه دارد.
- متن دکمههای CTA به زبان اول شخص نوشته شدهاند.
مواردی که نیاز به A/B تست دارد:
- لوگویی که به home page لینک شده است کاربران را از این صفحه فراری خواهد داد.
- جمله Where should I send your video به نظر زائد است و متن دکمه CTA کافی است.
۸۱. 180fusion

مواردی که به خوبی انجام دادهاند:
- قرار گرفتن بجهای Google ،Inc500 و Yahoo در کنار 180fusion به این شرکت اعتبار بیشتری میدهد.
- گواهینامههای موجود در صفحه، مزایای همکاری با این شرکت را نشان میدهد.
- لوگوی کمپانیهای مهم در کنار لوگوی این شرکت، به آن اعتبار بیشتری میدهد.
مواردی که نیاز به A/B تست دارد:
- هیچ نقطه معطوفی در صفحه وجود ندارد و معلوم نیست با وجود این همه رنگ، باید به چه عنصری بیشتر از بقیه توجه کرد؟
- لوگویی که به home page لینک شده است کاربران را از لندینگ پیج فراری میدهد.
۸۲. Linkfluencer

موارد زیر را در طراحی صفحه فرود به خوبی انجام دادهاند:
- عنوان اصلی صفحه، کاربر را درگیر موضوع میکند.
- لوگوی کمپانیهای مهم و بزرگ در کنار نام این شرکت قرار گرفته که به آن اعتبار میدهد.
- دکمه CTA کنتراست مناسبی با پس زمینه دارد.
- چند CTA با یک هدف در صفحه وجود دارند که به convert کردن کاربران کمک میکنند.
مواردی که نیاز به A/B تست دارد:
- لوگویی که به home page لینک شده است، پتانسیل این را دارد کاربران را به خارج از صفحه هدایت کند.
- یک ویدیو autoplay در صفحه وجود دارد که بازدیدکنندگان مجبورند آن را تماشا کنند.
- لینکهای پیمایشی که در فوتر وجود دارند، پتانسیل بالایی دارند که کاربران را از صفحه خارج کنند.
۸۳. Kashurba Web Design

مواردی که به خوبی انجام دادهاند:
- عنوان اصلی صفحه یک راه حل قدم به قدم برای High-Ticket Web Design Clients ارائه میدهد.
- قرار گرفتن لوگوی شرکت در کنار شرکتهای بزرگ و مهم به آن اعتبار میدهد.
- رنگ دکمه CTA کنتراست مناسبی با پس زمینه سفید دارد.
- کلمه Now روی دکمه CTA بر به دست آوردن محصول در اسرع وقت تأکید می کند.
مواردی که در طراحی لندینگ پیج بالا نیاز به A/B تست دارد:
- یک بلاک سیاه رنگ که در پایین صفحه وجود دارد که میتواند برای کاربران سؤالاتی درباره اعتبار محصول به وجود بیاورد.
۸۴. Fletcher Method

مواردی که به خوبی انجام دادهاند:
- دکمه CTA که در این صفحه وجود دارد هرگز نادیده گرفته نمی شود.
- عنوان اصلی صفحه به این نکته تأکید میکند که راه حل آسان و سریع است.
- تصویری که در صفحه وجود دارد به کاربران نشان میدهد که محصولی که به دست میآورند، به چه شکل است.
مواردی که نیاز به A/B تست دارد:
- تمام متنی که در صفحه وجود دارد به شکلی است که انگار بر سر کاربر فریاد میزند.
- در عنوان صفحه مشکلات دستوری وجود دارد. اصلاً چرا باید عنوان درون کوتیشن قرار بگیرد؟
- علامتهایی که روی دکمه CTA وجود دارند چه معنی میدهند؟ آیا آنها فلش هستند؟
۸۵. Simply Measured

مواردی که برای طراحی صفحه فرود به خوبی انجام دادهاند:
- وجود عبارت How to در عنوان اصلی به کاربر میگوید که قرار است با خریدن محصول چیزی یاد بگیرد.
- رنگ دکمه CTA کنتراست خوبی با صفحه دارد.
- یک فوتر مینیمال حواس کاربر را از محصول پرت نمیکند.
مواردی که نیاز به A/B تست دارد:
- یک فرم طولانی که تکمیل تمام فیلدهای آن ضروری است، ممکن است کاربر را از convert کردن منصرف کند.
- دکمه download میتواند با کلمه متقاعد کنندهتری جایگزین شود.
۸۶. LinkedSelling

مواردی که به خوبی انجام دادهاند:
- متن قوی و دقیق مزایای convert کردن را به وضوح مشخص میکند.
- دو دکمه CTA کاربران را برای convert کردن متقاعد میکنند.
- هر دو دکمه CTA از زبان اول شخص نوشته شده اند.
- هشدار و شمارش معکوس، با اشاره به کمبود وقت، کاربر را به کلیک کردن تشویق میکنند.
مواردی که نیاز به A/B تست دارد:
- اضافه کردن بیوگرافی سخنرانان، کاربران را برای شرکت در ورک شاپ تشویق میکند.
- لینکهای شبکههای اجتماعی که در ستون سمت راست صفحه قرار دارند، غیر ضروری به نظر میرسند و ممکن است کاربران را از صفحه فراری بدهند.
۸۷. Datorama

مواردی که به خوبی طراحی صفحه لندینگ پیج را انجام دادهاند:
- لوگویی که به جایی لینک نشده است، ریسک از دست دادن کاربران را کاهش می دهد.
- یک فرم کوتاه کاربران را از convert کردن نمیترساند.
- متن دقیق و قوی، مزایای استفاده از محصول را به وضوح مشخص میکند.
- یک دکمه CTA روشن و برجسته باعث میشود که چشمگیر و جذاب باشد.
- تصویری که در صفحه وجود دارد به کاربران نشان میدهد که محصولی که تهیه میکنند، به چه شکل است.
- یک فوتر مینیمال با لینکهایی به شبکههای اجتماعی حواس کاربران را از convert کردن پرت نمیکند.
مواردی که نیاز به A/B تست دارد:
- عنوان اصلی صفحه کمی خودخواهانه به نظر میرسد و باید کاربر محور باشد و به آنها بگوید با تهیه محصول چگونه مشکلشان حل می شود.
- همانطور که گفتیم متن در این صفحه مقداری خودخواهانه است. قرار است در این صفحه درباره بازدیدکنندگان صحبت کنید نه درباره خودتان.
۸۸. Sam Ovens

مواردی که به خوبی انجام دادهاند:
- عنوان اصلی در این صفحه مزایای استفاده از محصول را به وضوح بیان میکند.
- رنگ دکمه CTA کنتراست خوبی با پس زمینه دارد.
- اندازه دکمه CTA بزرگ است که توجه بیشتری را به خود جلب میکند.
- متن روی دکمه CTA به زبان اول شخص نوشته شده است.
- کلمه Now روی دکمه CTA به کاربران این حس را میدهد که بلافاصله بعد از کلیک کردن، محصول را بدست می آورند.
مواردی که نیاز به A/B تست دارد:
- یک ویدیوی autoplay در این صفحه وجود دارد که نرخ تبدیل را کاهش می دهد. اگر بازدیدکنندگان بخواهند که ویدیو شما را ببینند باید حق انتخاب داشته باشند.
۸۹. Lurn

مواردی که به خوبی انجام دادهاند:
- عنوان اصلی صفحه یک محصول را به صورت دوستانه پیشنهاد میدهد.
- رنگ دکمه CTA کنتراست خوبی با پس زمینه دارد که توجه را به خود جلب میکند.
- متن روی دکمه CTA از زبان اول شخص نوشته شده است.
- یک فلش به عنوان عنصری بصری در اینجا وجود دارد که چشم کاربران را به سمت دکمه CTA می کشاند.
- گواهینامه هم قانونی و معتبر بودن لندینگ پیج را در اینجا مشخص میکند.
- کلمه free بر رایگان بودن محصول تأکید میکند.
مواردی که نیاز به A/B تست دارد:
- این فوتر شلوغ یک عالمه امکان به کاربران میدهد که از صفحه خارج شوند.
۹۰. Online Marketing Classroom

مواردی که به خوبی طراحی لندینگ پیج را انجام دادهاند:
- متن دقیق و قوی به وضوح مزایای استفاده از محصول را مشخص میکند.
- تصویری که در صفحه وجود دارد به کاربران میگوید که با کلیک بر روی دکمه Download Now چه چیزی به دست میآورند.
- عنوان اصلی صفحه یک متد قدم به قدم برای بالا بردن ترافیک صفحه پیشنهاد میکند.
مواردی که نیاز به A/B تست دارد:
- به جای اینکه یک لینک تماس در فوتر وجود داشته باشد میتوان آن را با یک شماره تلفن یا ایمیل جایگزین کرد.
- وجود چند فونت در این صفحه باعث میشود که خواندن متن آن مشکل باشد. میبینید که هر عنوان و هر قسمت از متن یک رنگ و فونت بهخصوص دارند. به جای این کار بهتر است یک فونت هماهنگ وجود داشته باشد تا بتوان کاربران را مدت بیشتری در صفحه نگه داشت.
۹۱. More Clients More Results

مواردی که برای طراحی لندینگ پیج بالا به خوبی انجام شده اند:
- عنوان اصلی صفحه یک محصول پیشنهاد میکند: راهنمای قدم به قدم برای جذب مشتری.
- متنی که بعد از تیک های سبز وجود دارد به کاربر میگویند که مزایای دیدن ویدیو چیست.
- متن دکمههای CTA از زبان اول شخص است.
- رنگ دکمه CTA توجه را به خود جلب میکند.
- اسکرین شاتهای موجود در این لندینگ پیج مشتریان خوشحال را نشان میدهند.
مواردی که نیاز به A/B تست دارد:
- یک فوتر با لینکی به صفحه اصلی باعث میشود کاربران قبل از convert از صفحه، خارج شوند.
۹۲. Pepperdata

مواردی که طراحی صفحه لندینگ پیج را به خوبی انجام دادهاند:
- عنوان اصلی صفحه مزایای استفاده از محصول را به وضوح مشخص میکند.
- متن دقیق و قوی مزایای این پیشنهاد را توضیح میدهد.
- تصویری که در صفحه وجود دارد به کاربران میگوید که محصولی که دریافت میکنند چیست.
در طراحی صفحه فرود بالا مواردی که نیاز به A/B تست دارد:
- دکمه CTA میتوانست کمی بزرگتر و متن آن کمی شخصی تر باشد.
- فرم میتوانست کمی کوتاهتر از این باشد. محصولی که این صفحه پیشنهاد میدهد یک فصل رایگان از کتاب است. آیا برای چنین محصولی شماره تلفن، عنوان، نقش و غیره، ضروری است؟
- یک فوتر شلوغ و پر از لینکهای متعدد، باعث میشود که کاربر صفحه را ترک کند.
۹۳. The Law Of Attraction World

مواردی که به خوبی انجام دادهاند:
- رنگ دکمه CTA جلب توجه میکند.
- تصویری که در این صفحه وجود دارد به کاربران نشان میدهد که محصولی که دریافت میکنند به چه شکلی است.
- دکمه CTA که کلمه Free را دارد دقیقاً به کاربر میگوید که برای بدست آوردن محصول رایگان باید کجا را کلیک کند.
مواردی که نیاز به A/B تست دارد:
- عنوانی که برای محصول انتخاب شده کمی غیر قابل باور است. چگونه هر چیزی را میخواهید به دست بیاورید؟
- تصویری که در پس زمینه است به نوعی به فضا مربوط است. عنوان کتاب چه ربطی به منظومه شمسی دارد؟
- دکمه لایک برای شبکه اجتماعی فیسبوک میتواند قبل از convert کردن، کاربران را به بیرون از صفحه هدایت کند.
۹۴. Coaching Soccer Tactics

مواردی که به خوبی انجام دادهاند:
- عنوان اصلی در این صفحه، منبع ارزشمندی را ارائه میدهد.
- متن قوی و دقیق، مزایای محصول را به وضوح مشخص میکند.
- رنگ دکمه CTA توجه را جلب میکند.
- تصویری که در این صفحه وجود دارد به کاربر نشان میدهد که محصولی که تهیه میکند به چه شکلی است.
مواردی که نیاز به A/B تست دارد:
- عنوان اصلی در کوتیشن است. چرا؟
- روی دکمه CTA کلمه free نوشته شده است ولی متن کامل نیست و فعل ندارد. برای اینکه نتیجه ای بهتری حاصل شود، بهتر است از فعل استفاده کنیم.
۹۵. Midas Media

مواردی که به خوبی انجام دادهاند:
- یک عنوان غیر متعصب و انعطاف پذیر، کاربران را به خود جذب میکند.
- متن دقیق و قوی، مزایای استفاده از محصول را به وضوح مشخص میکند.
- رنگ دکمه CTA توجه را به خود جلب میکند.
- تصویری که در صفحه وجود دارد به کاربر نشان میدهد که محصولی که تهیه میکند به چه شکلی است.
مواردی که نیاز به A/B تست دارد:
- بهتر است فیلدهای فرم دوباره چیده شوند تا سلسله مراتب ایجاد شده و دکمه CTA در مرکز باشد.
۹۶. Infusionsoft

مواردی که به خوبی انجام دادهاند:
- عنوان اصلی در این صفحه یک پیشنهاد ارزشمند همراه با کلمه Free ارائه میدهد.
- متن دقیق و قوی، مزایای استفاده از محصول را به وضوح مشخص میکند.
- متن روی دکمه CTA از زبان اول شخص نوشته شده است.
- تصویری که در صفحه وجود دارد به کاربر نشان میدهد محصولی که تهیه میکند به چه شکلی است.
- یک فرم کوتاه نرخ تبدیل را افزایش میدهد.
مواردی که نیاز به A/B تست دارد:
- لینکهای متعدد از شبکههای اجتماعی باعث میشود که کاربران صفحه را خیلی سریعتر ترک کنند.
۹۷. Membership Site Masters

مواردی که به خوبی انجام دادهاند:
- لوگویی که به جایی لینک نشده است تمرکز را روی convert کردن بیشتر میکند.
- شماره تلفنی که در قسمت بالای صفحه وجود دارد به کاربران کمک میکند که بدون ترک کردن صفحه با نمایندگی شرکت تماس بگیرند.
- پیشنهاد این است که یک لیست از ۱۱۴ ایده عالی دریافت می کنید. یک لیست ۲۰ تایی خوب به نظر میرسد و یک لیست ۵۰ تایی بهتر و یک لیست ۱۱۴ تایی واقعاً برای کاربران ارزشمند است.
- سؤالی که برای کاربران مطرح شده است این است که آیا به دنبال عضویت در یک سایت پر از ایده هستید و در همان جا مستقیماً آدرس آن به کاربر داده شده است.
- چندین دکمه CTA دست به دست هم دادهاند تا کاربر convert کند.
- دکمه CTA که زیر فرم وجود دارد از زبان اول شخص نوشته شده است.
- فرم دو فیلدی، convert کردن را برای کاربران بسیار راحتتر کرده است.
مواردی که نیاز به A/B تست دارد:
- یک لینک به home page در فوتر وجود دارد که ممکن است کاربران را به خارج از لندینگ پیج هدایت کند.
- شماره تماسی که در صفحه وجود دارد از نوع click to call است که تماس با کمپانی را سختتر میکند.
- پاپ آپی که برای خروج از صفحه نشان داده میشود دقیقاً شامل محتوای لندینگ پیج است. اگر کاربری نخواسته پیشنهاد شما را قبول کند چرا دوباره آن را به کاربر پیشنهاد میدهید؟
۹۸. Social Scaling Formula

مواردی که به خوبی انجام دادهاند:
- سؤالی که در عنوان اصلی صفحه مطرح شده است، خواننده را درگیر موضوع میکند.
-متن قول میدهد که در صورتی که محصول را تهیه کنید، رمز و رازی را یاد خواهید گرفت.
- رنگ این دکمه CTA با دیگر عناصر صفحه کنتراست خوبی دارد.
- متن دکمه CTA از زبان اول شخص نوشته شده است.
مواردی که نیاز به A/B تست دارد:
- چنین به نظر میرسد تصویری که در پس زمینه وجود دارد اطلاعات خاصی به کاربر نمیدهد، بهتر بود جای دادن فضا به این تصویر، درباره محصول، متن و اطلاعات بیشتری درج میشد.
۹۹. StubGroup

مواردی که به خوبی انجام دادهاند:
- عنوان اصلی این صفحه مزایای مهمی را همراه با کلمه free ارائه میدهد.
- متن دقیق و قوی مزایای تهیه محصول را به وضوح مشخص میکند.
- رنگ دکمه CTA با پس زمینه کنتراست خوبی دارد.
- ویدیویی که در این صفحه وجود دارد به زبان ساده سرویسهای این سایت را توضیح میدهد.
- دکمه CTA شامل کلمه free است که بر رایگان بودن محصول تأکید دارد.
- اطلاعات تماس به کاربران این امکان را میدهد که در صورت نیاز با نمایندگان شرکت تماس بگیرند و سؤالات خود را مطرح کنند.
مواردی که نیاز به A/B تست دارد:
- اولین خط متن، درباره یک گزارش و اخبار جدید صحبت میکند ولی تاریخ این خبر را اعلام نمیکند. بنابراین کاربران نمیدانند که این اخبار جدید مربوط به چه زمانی است. البته یک لینک در قسمت پایین صفحه وجود دارد ولی بهتر بود همه چیز مشخص شده و تاریخی درج گردد.
۱۰۰. Reset Warrior

مواردی که به خوبی انجام دادهاند:
- دکمه CTA به شکلی است که هرگز نادیده گرفته نمیشود.
- یک فرم ۳ فیلدی نرخ تبدیل را افزایش میدهد.
-عنوان اصلی در این صفحه به کلمه free تأکید کرده است.
مواردی که نیاز به A/B تست دارد:
- تمام جملههای این متن به گونهای است که انگار بر سر کاربر فریاد میزنند.
- این صفحه درواقع بسیار ساده است. هیچ توضیحی درباره محتوای ebook داده نشده است.
-ویدیو چندان طولانی نیست ولی خب جذاب هم نیست، ۲ دقیقه تماشای نوشتن؟ پس فایده ساختن ویدیو چیست؟
- لینک فیسبوک نویسنده کتاب، مسیری است که باعث میشود کاربران از طریق آن، صفحه را قبل از convert ترک کنند.
پرسش و پاسخ
خبرنامه و لندینگ پیج چه تفاوتی با هم دارند؟
خبرنامه ابزاری است که رویداد یا گزارش ها و اخبار مرتبط با یک حوزه را به مخاطبان اطلاع رسانی می کند و یکی از انواع لندینگ پیج (صفحه فرود Lead Generation) است زیرا برای دریافت اطلاعاتی مانند نام و آدرس ایمیل بازدیدکننده مورد استفاده قرار می گیرد.
A/B تست چیست؟
در تست A/B دو صفحه با نام های A و B را با اختلاف ظاهری در زمان یکسان به بازدیدکنندگان یکسان نمایش می دهیم. صفحه ای که نرخ تبدیل به مشتری (conversion rate) بالاتری داشته باشد، در این تست برنده است و برای سایت استفاده می گردد.
چه مواردی را می توان در A/B تست برای تشخیص بهترین لندینگ پیج ها استفاده کرد؟
از جمله مواردی که می توان با A/B تست آزمایش کرد، عنوان صفحه، پاراگراف توضیحات، زیرعنوان ها، دکمه CTA و متن آن، لینک ها، تصاویر و مواردی دیگر می باشد.
آیا بهترین لندینگ پیج ها در فروشگاه می توانند میزان فروش محصولات را بالا ببرند؟
بله، طراحی یک صفحه فرود مناسب با اصول روانشناسی فروش آنلاین می تواند تاثیر زیادی در جذب مشتریان جدید داشته باشد و یک لندینگ پیج خوب می تواند میزان فروش را ۵ تا ۱۰ برابر افزایش دهد.
نتیجه گیری:
آیا شما هیچ کدام از اشتباهاتی را که در این ۱۰۰ مثال نام بردیم، انجام دادهاید؟ نظرات خود را در قسمت کامنتها، با ما در میان بگذارید. همچنین می توانید برای سفارش طراحی صفحه لندینگ پیج با کارشناسان ما در پونه مدیا تماس بگیرید تا شما را راهنمایی نمایند.




