در این مطلب میخواهیم درباره صفت http-equiv بحث کنیم و همه نکات مربوط به آن را بررسی نماییم. همانطور که میدانید HTML به عنوان یک زبان اختصاصی شناخته نمیشود ولی هر نامی که برای آن تعریف کنیم این واقعیت عوض نمیشود که برنامه نویسی وب در سطوح پایه و اساسی به HTML وابسته است. قطعاً یک نیروی متخصص در HTML مهره ارزشمند و مفیدی در تیم برنامه نویسی وب محسوب میشود. درست است که آموزش HTML آسان است ولی برای پیادهسازی یک کد HTML استاندارد و کارآمد بایستی مطالعه زیادی انجام دهید و با تمرین فراوان، کارکرد تگها و صفتها را یاد بگیرید و به بهترین این مسیر را پیش ببرید تا از آنها برای پروژه های خود استفاده کنید. در همین راستا میخواهیم بدانیم که صفت http-equive چیست و چه کاربردی دارد. پس با ما پونه مدیا همراه باشید …
http-equiv صفتی در HTML
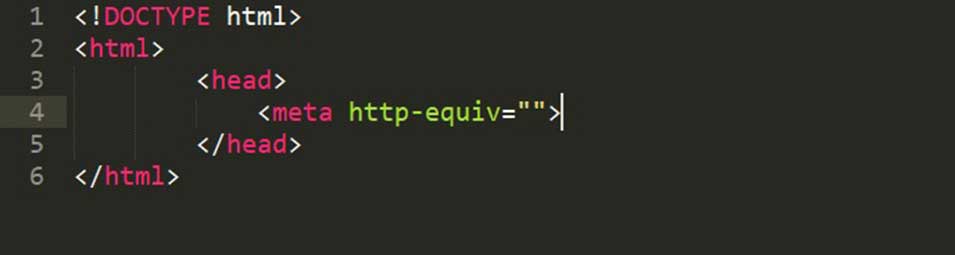
http-equiv صفتی در HTML است که به تگ Meta تعلق دارد، شاید بدانید که تگ Meta اطلاعاتی را در اختیار مرورگرها و رباتهای خزنده قرار میدهد و به عبارتی وجود تگ متا در کد HTML به رابط کاربری مربوط نیست و با ماشینها سر و کار دارد. علاوه بر صفت http-equive صفات بسیار دیگری نیز وجود دارند که در متا مورد استفاده قرار میگیرند. از جمله این صفات میتوانیم به name، charset، content و … اشاره کنیم، مانند تمام صفتها برای استفاده از این صفت باید در HTML و درون تگ Meta از کد زیر استفاده کنیم:
مثالهایی از کاربرد صفت http-equive
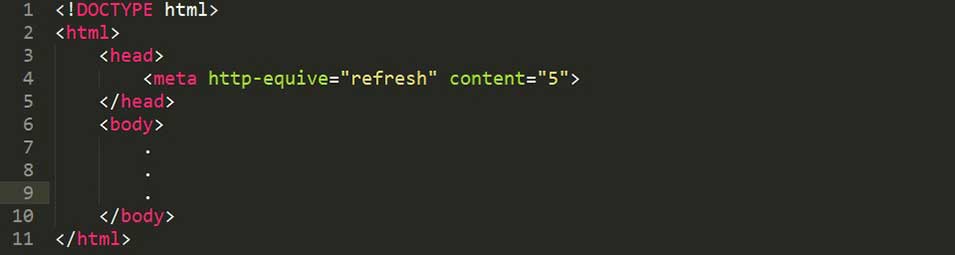
همانطور که پیش از این گفتیم معمولاً صفتهای یک تگ در HTML و به خصوص درباره تگ متا، به هم وابسته هستند و با هم به کار میروند. اگر بخواهیم یک مثال بهتر و کاربردیتر برای توضیح صفت http-equive به کار ببریم، کد زیرا را مشاهده کنید:
این کد باعث میشود که صفحه هر ۵ ثانیه یکبار refresh شود.
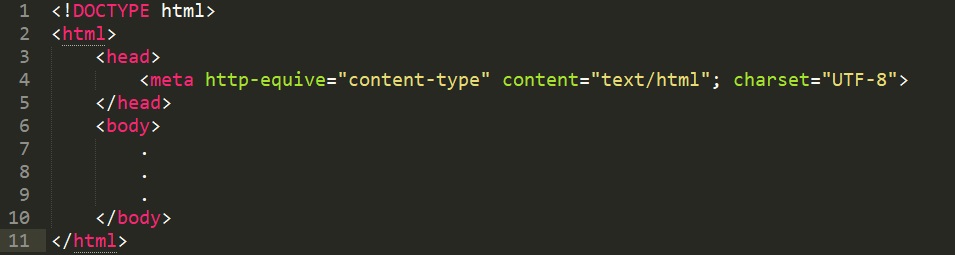
از دیگر کاربردهای صفت http-equiv میتوانیم به مثال زیر اشاره کنیم:
با استفاده از کد بالا، مجموعه کاراکترهای مورد استفاده در یک صفحه وب را مشخص میکنیم.
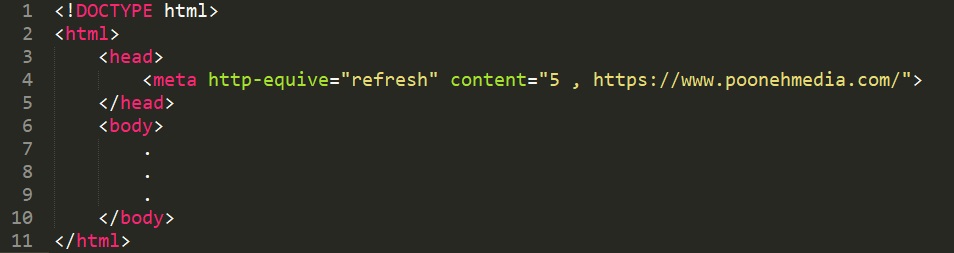
همچنین اگر بخواهید بعد از چند ثانیه مسیر صفحه به صفحه دیگری هدایت شود، میتوانید با کد زیر این کار را انجام دهید:
نکاتی درباره صفت http-equive
– تمام مرورگرهای معمول مانند chrome، Firefox و … از صفت http-equiv پشتیبانی میکنند.
– در HTML5 کاربرد صفت http-equiv کمتر شده و جایگزینهای دیگری پیدا کرده است.
نتیجه گیری:
گاهی اوقات برای انجام یک رویداد در یک صفحه از سایت نیاز دارید که صفحه شما بصورت اتوماتیک بروز شود و یا میخواهید نوع کدینگ یک صفحه را به زبان های مختلف از جمله فارسی تغییر دهید برای این کار می توانید از تگ meta و صفت http-equiv استفاده کنید. به عنوان مثال برای اینکه بتوانید یک صفحه را بطور استاندارد بروز کنید یا به اصطلاح refresh کنید می توانید از این کد استفاده کنید.