CSS در واقع مخفف عبارت Cascading Style Sheets به معنی “الگوهای آبشاری” است.علت اختصاص صفت Cascading به معنی “آبشاری” به این زبان این است که قوانین این زبان به صورت آبشاری از بالا به پایین اعمال می شوند و برای تعیین کردن ظاهر صفحات HTML بکار می رود. زبان CSS ابتدا در سال 1997 ارائه شد اما محبوبیت خود را در سال 2000 بدست آورد و توسط طراحان وب مورد استفاده قرار گرفت.
چرا پشتیبانی از css با تاخیر انجام شد؟
دلیل تاخیر در رواج پیدا کردنcss پشتیبانی نکردن مرورگرهای مطرح از فونتها و رنگهای استاندارد CSS بود.متاسفانه با گذشت بیش از یک دهه از ورود CSS به دنیای وب هنوز مرورگرهای قدیمی تر شرکت مایکروسافت از دستورات CSS به خوبی پشتیبانینمی کنند و کار طراحی وب سایت را برای طراحان سخت و گاهی عذاب آور می کند.
یک صفحه وب باید بتواند در دستگاهها و مرورگرهای مختلف به خوبی نمایش داده شود، به همین دلیل طراحان باید زمان زیادی وقت صرف کنند تا بتوانند ترفندهایی بیابند و کدهای CSS را با مرورگرهای غیر استاندارد و قدیمی سازگار کنند.
به دلیل اینکه سازگاری وب سایت با مرورگرهای مختلف یکی از اصول سئو و بهینه سازی وب سایت می باشد،معمولا پس از طراحی قالب اصلی یک فایل CSS جداگانه طراحی می شود تا بتوان صفحات وب سایت را با مرورگرهای مایکروسافت سازگار کرد.
CSS مخفف چیست؟
CSS مخفف عبارت Cascading Style Sheets است که به معنای “شیوهنامههای آبشاری” میباشد. CSS زبانی است که به طراحان وب و توسعهدهندگان این امکان را میدهد تا ظاهر و چیدمان عناصر HTML در صفحات وب را کنترل و سفارشیسازی کنند. در واقع، اگر HTML ساختار اصلی یک وبسایت را فراهم کند، CSS همان چیزی است که ظاهر و احساس آن را تعریف میکند.CSS این امکان را فراهم میکند که تنظیمات مربوط به رنگها، فونتها، فاصلهها، اندازهها، موقعیتها و بسیاری از ویژگیهای دیگر صفحه وب را به سادگی و با استفاده از کدها تعیین کنیم.
Cascading معنی
واژه “Cascading” در CSS به مفهوم “آبشاری” اشاره دارد که یکی از ویژگیهای کلیدی این زبان است. آبشاری به این معناست که وقتی چندین قانون CSS برای یک عنصر HTML تعیین میشود، قوانین مختلف به ترتیب و با اولویتهای مشخص اعمال میشوند. این ترتیب اعمال قوانین CSS به طراحان این امکان را میدهد که سبکهای مختلفی را برای یک عنصر ایجاد کنند، به طوری که در صورت وجود تضاد یا اولویتهای متفاوت، مرورگر قوانین را به ترتیب و با توجه به اهمیتشان اعمال میکند.
برای مثال، اگر برای یک عنصر HTML چندین قانون CSS تعیین شده باشد (مانند رنگ متن، اندازه فونت و فاصلهها) و برخی از این قوانین متناقض باشند، قوانین با اولویت بالاتر اعمال میشوند. این ویژگی باعث میشود که CSS زبانی منعطف و قدرتمند برای تنظیم دقیقتر طراحیهای وب باشد.
کاربردهای CSS
CSS یکی از اصلیترین ابزارهایی است که برای طراحی و زیباسازی صفحات وب مورد استفاده قرار میگیرد. در اینجا به برخی از کاربردهای مهم CSS اشاره میکنیم:
- تنظیم ظاهر متنها و فونتها: با استفاده از CSS میتوانید فونتها، اندازهها، رنگها و حتی فاصلههای بین خطوط و کاراکترها را به صورت دقیق تنظیم کنید
- چیدمان و طراحی بخشهاCSS : به شما اجازه میدهد تا نحوه چیدمان عناصر مختلف در صفحه را تعیین کنید؛ از ایجاد ستونها و ردیفها گرفته تا مدیریت موقعیت عناصر مختلف مانند تصاویر و متون
- تنظیم رنگها و پسزمینهها:CSS این امکان را به شما میدهد که برای هر بخش از صفحه، رنگها و تصاویر پسزمینه مختلفی را تعریف کنید و این بخشها را به شکلی جذابتر نمایش دهید
- تنظیم انیمیشنها و ترنزیشنهاCSS : میتواند برای ایجاد انیمیشنهای سبک و ساده مانند جابهجاییها و تغییرات حالت عناصر به کار گرفته شود. این قابلیت باعث ایجاد جلوههای بصری جذاب و پویا در صفحات وب میشود
- طراحی واکنشگرا (Responsive) : یکی از مهمترین کاربردهای CSS در طراحی سایتهای واکنشگرا است. با استفاده از CSS میتوانید وبسایت خود را به گونهای طراحی کنید که در انواع دستگاهها (مانند موبایل، تبلت و دسکتاپ) به درستی نمایش داده شود
- کنترل کامل ظاهر وبسایت:CSS این امکان را به توسعهدهندگان میدهد که بدون نیاز به تغییر HTML، به راحتی ظاهر سایت را تغییر دهند و بروزرسانی کنند
css چه کاری انجام می دهد؟
تعین فونت
تعین رنگ پیش زمینه و پس زمینه
تعیین فاصله و حاشیه عناصر صفحه
تعیین عرض و ارتفاع
تعیین تصویر پس زمینه
تغییر موقعیت قرار گیری عناصر صفحه
چپ چین و راست چین کردن عناصر
موارد مطرح شده بخشی از کاربردهای رایج آن می باشد.
CSSچه تفاوتی با HTML دارد؟
از HTML برای ایجاد ساختار و عناصر تشکیل دهنده صفحه استفاده می شود.صفحه ایجاد شده با HTML فرمت و قالب مشخصی ندارد و عناصر صفحه به شکل نامرتبی در وب سایت نمایان می شوند.به همین دلیل باید از CSS استفاده کرد تا بتوان صفحات ایجاد شده با HTML را به فرم و قالب کاربر پسندی تبدیل کرد.
به طور کلی سه راه برای استفاده از کدهای سی اس اس در یک سند اچ تی ام ال وجود دارد که عبارتند از:
1.InLine: منظور از این اصطلاح این است که می توان کدهای سی اس اس را در قالب Attribute ، داخل تگ های اچ تی ام ال استفاده کرد. برای روشن شدن این مطلب کد زیر را مد نظر قرار می دهیم:
همانطور که می بینیم داخل تگ آغازین <p> کلیدواژه style را نوشته و یک علامت مساوی مقابل آن قرار می دهیم. سپس داخل علامت های ” ” به هر تعداد Property که بخواهیم می توانیم مورد استفاده قرار دهیم و آن ها را با یک فاصله از یکدیگر جدا می سازیم. تا حد ممکن استفاده از این نوع نوشتن کدهای سی اس اس توصیه نمی شود چرا که اگر بخواهیم روزی مقادیر یک تگ را تغییر دهیم، می بایست شروع به ویرایش کلیه کدهای سی اس اس در کلیه فایل های اچ تی ام ال نماییم.
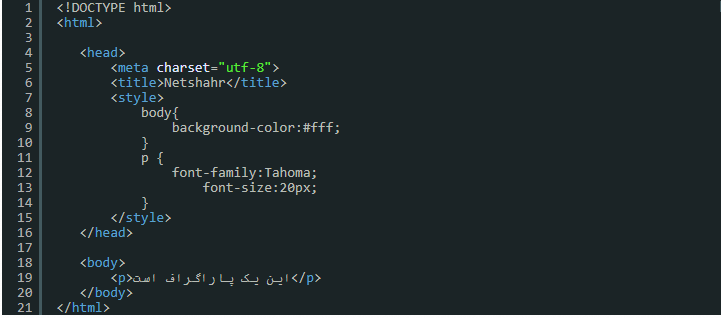
2.Internal: منظور از این اصطلاح این است که می توان کلیه کدهای سی اس اس را در تگ <head> یک سند اچ تی ام ال نوشت:
در نسخه های قبلی اچ تی ام ال برای تگ <style> می بایست از Attribute یی تحت عنوان type استفاده می کردیم اما در نسخه 5 اچ تی ام ال دیگری نیازی به این Attribute نیست و فقط کافی است تا تگ های <style> و <style/> را داخل تگ <head> و <head/> بنویسیم.
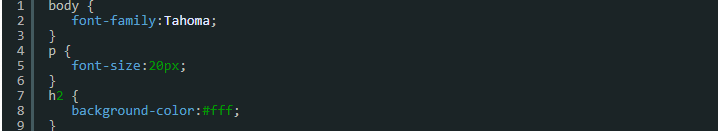
همانطور که در کد فوق می بینیم،Selector ها یا همان body و p و … را به صورت مجزا از یکدیگر نوشته و مقادیر مرتبط با هر یک از آن ها را داخل علامت های {} نوشته ایم.
به طور کلی این نوع نوشتن کدهای سی اس اس (CSS) نسبت به روش Inline به مراتب بهتر است اما این در حالی است که این نوع کدنویسی فقط برای تگ های یک صفحه از اچ تی ام ال (HTML) مناسب هستند و اگر بخواهیم کدهایی بنویسیم که برای کل سایت مناسب باشند می بایست روش سوم را مد نظر قرار دهیم.
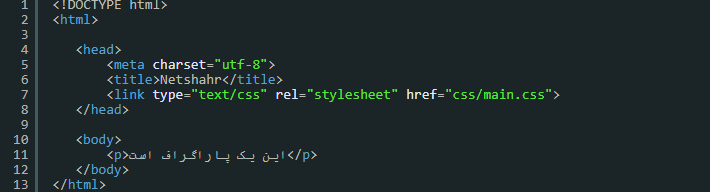
3. External: منظور از این اصطلاح این است که می توان کلیه کدهایCSS را داخل فایلی با پسوند css قرار داد سپس در تگ <head> سند اچ تی ام ال (HTML) خود به آن فایل لینک داد. برای این منظور یک فایل جدیدی ساخته و حتماً پسوند آن را css قرار می دهیم. به طور مثال در این آموزش نام main.css را در نظر می گیریم. سپس کدهای سی اس اس (CSS) خود را به صورت زیر وارد آن می کنیم:
همانطور که در کد فوق می بینیم،داخل تگ <head> و <head/> از تگ دیگری تحت عنوان <link> استفاده کرده ایم. داخل تگ <link> از سه Attribute مختلف تحت عناوین type، rel و href استفاده کرده ایم. لازم به ذکر است که در نسخه 5 اچ تی ام ال نیازی به type نیست اما اگر بخواهیم از نسخه های قبلی اچ تی ام ال استفاده کنیم می بایست از این Attribute استفاده کرد. وظیفه href این است که آدرس فایل سی اس اس را به فایل اچ تی ام ال معرفی می کندrel. مخفف واژه relationship به معنی “رابطه” است. مقداری که برای این Attribute می بایست مد نظر قرار دهیم stylesheet است.
مزایا و معایب استفاده از CSS در 2024
CSS همچنان یکی از مهمترین و محبوبترین زبانهای طراحی وب است و در سال 2024 نیز همچنان به عنوان ابزاری کلیدی در این حوزه استفاده میشود. با این حال، مانند هر تکنولوژی دیگری، استفاده از CSS دارای مزایا و معایب خاص خود است. در جدول زیر به بررسی مزایا و معایب استفاده از CSS پرداختهایم.
|
مزایا
|
معایب
|